[Thủ thuật wordpress] Giải pháp thay thế cho các trang Web có dung lượng hosting nhỏ – Bạn có cảm thấy rằng dung lượng hosting của mình quá nhỏ bé để bạn đưa ảnh lên và chia sẻ chúng hay không? Nếu bạn không có nhiều tiền để tậu cho mình một hosting với dung lượng lớn thì cũng không sao? Một trong những nguyên nhân ảnh hưởng đến dung lượng hosting nhiều nhất đó là hình ảnh vì thế nếu bạn giải quyết được việc lưu trữ hình ảnh cho trang Web thì vấn đề hosting có dung lượng thấp không còn là vấn đề.
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách chuyển hướng liên kết cũ thành liên kết mới giúp bạn có thể dễ dàng chuyển hướng liên kết cũ sang liên kết mới đảm bảo không mất thứ hạng trang Web tiếp tục trong bài viết này giới thiệu giải pháp thay thế cho các trang Web có dung lượng hosting nhỏ.
Giải pháp thay thế cho các trang Web có dung lượng hosting nhỏ
Với Plugin Google Drive WP Media sẽ giúp bạn đồng bộ thư viện Media các hình ảnh, tệp, video sẽ được lưu trực tiếp trên Google Drive và đồng thời nó cũng sẽ hiển thị trong thư viện Media wordpress nhưng các thư viện này không lưu trữ trên Hosting nhé vì vậy bạn không cần phải bận tâm về dung lượng hosting. Google Drive WP Media giúp bạn truy cập trực tiếp tới Google Drive, cho phép bạn quản lý các tập tin của bạn từ xa từ blog WordPress. Bạn có thể tải lên và chia sẻ các tập tin của bạn trực tiếp từ blog WordPress của bạn và được lưu trữ ở Google Drive.
Giống như mọi Plugin khác đầu tiên bạn cần cài đặt Plugin và kích hoạt nó để sử dụng (tham khảo bài viết hướng dẫn cài đặt Plugin WordPress với các phương pháp rất đơn giản). Sau khi kích hoạt bạn sẽ thấy xuất hiện một menu có tên là Google Drive WP Media trong Menu Phương tiện.
Cấu hình Plugin

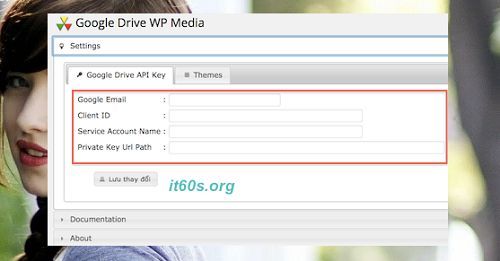
Để sử dụng Plugin này bạn cần các thông số sau đây
Google Email: Bạn cần phải có một Email của google
Client ID: Tài khoản máy trạm
Service Account Name: Tài khoản máy chủ
Private Key URL Path: Địa chỉ khóa của máy lưu trữ
Mình sẽ hướng dẫn các bạn cấu hình các thông số này. Đầu tiên bạn cần truy cập vào địa chỉ này https://code.google.com/apis/console/ hãy đăng nhập vào tài khoản Google, sau đó bạn tích chọn I agree that my … Sau đó chọn Accept.

Sau đó kích chọn thẻ APIs.

Một danh sách APIs hiện ra bạn kéo xuống phía dưới và tìm mục Drive API và mở nó lên bằng cách kích vô chữ OFF.

Sau khi mở lên xong kích chọn mục Credentials và nhấn Create new Client ID.

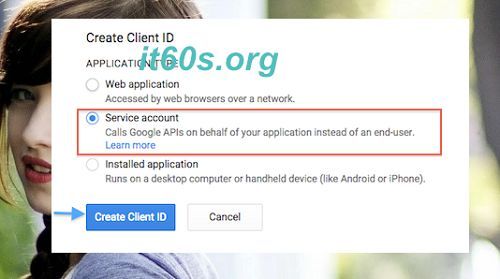
Một bảng chức năng xuất hiện kích chọn mục Service account sau đó nhấn Create client ID.

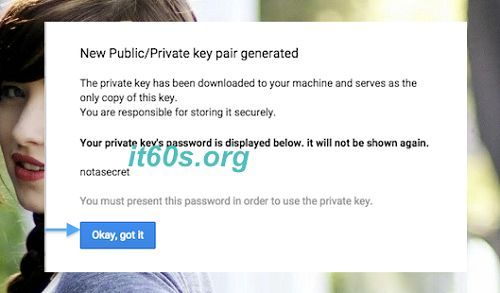
Lúc một bảng thông báo xuất hiện đã thành công bạn nhấn Okay, got it.

Và bạn sẽ thấy các thông số Client ID, Server … Đồng thời lúc đó có một file .p12 được tải về máy của các bạn.

Sử dụng các thuộc tính
Tiếp tục bạn copy các ID key tương ứng và dán vào Plugin tương ứng như sau.

Google Email: Địa chỉ Email mà bạn đang sử dụng
Client ID tương ứng với Client ID của client ID mà bạn đã tạo bên trên
Service Account Name tương ứng với Email Address của client ID mà bạn đã tạo bên trên
Private Key Url Path Phần này bạn tiến hành đăng nhập vào hosting của bạn và Upload cái file .p12, bạn có thể up ngang hàng với thư mục wp-admin. Sau đó bạn copy cái đường dẫn đến file.p12 và dán vào ô Private key là được.
Sau khi cập nhật thành công bạn sẽ thấy xuất hiện một giao diện cài đặt bạn tiến hành tạo Folder để Up ảnh …

Bạn sẽ thấy xuất hiện các tab chức năng tương ứng, gồm các tab
File & Folder List: Hiển thị các tập tin và thư mục trên google driver
Upload: Bạn tải hình ảnh lên google drive tại tab này
Options: Các cài đặt hiển thị cho ảnh (bạn nên để mặc định)
Account Information: Thông tin về tài khoản
Tools: Quản lý các thư mục bạn có thể kiểm tra lỗi hoặc xóa thư mục
Ở đây tôi chỉ chú ý cho bạn cách hiển thị đuôi ảnh ở dạng Domain của website. Nếu bạn muốn hiển thị hình ảnh dạng Domain của website hãy chọn tab Options và kéo xuống dưới tích chọn thuộc tính Enable Dummy Image URL là được và bạn đừng quên nhấn SAVE.

Ngoài ra khi bạn viết bài viết bạn cũng có thể thấy xuất hiện thêm một công cụ Google Drive Wp Media được tích hợp trong tính năng phương tiện.

Vậy là cơ bản mình đã hướng dẫn xong rồi đấy, bây giờ bạn chỉ việc sử dụng mà thôi. Giải pháp quá đơn giản để thay thế cho các trang Web có dung lượng hosting nhỏ phải không?










Bài viết rất tuyệt, đúng cái mình cần,
bạn nào cần tài khoản Google Driver Unlimited lưu trữ không giới hạn thì nên đăng ký theo bài hướng dẫn này:
https://gicovietnam.blogspot.com/2017/07/huong-dan-dang-ky-tai-khoan-google-drive-unlimited.html
hoặc làm theo video: https://youtu.be/rYj8UvFMbGM
OK một cách hay cho những người đang cần nơi lưu trữ, cảm ơn bạn đã chia sẻ 😛
Bạn cho hỏi dùng cách để ảnh trên google driver này khi tải web load chậm hơn hay nhanh hơn để ảnh trên host nhỉ
Khi bạn để ảnh trên Google Driver về cơ bản sẽ chậm hơn một tí tuy nhiên không đáng kể vì Google Driver là dịch vụ của Google nên bạn an tâm sử dụng, với lại khi bạn lưu trữ ảnh trên google Driver bạn sẽ đỡ tốn băng thông 😀
Có một cách khác là sử dụng dropbox, sau khi tải ảnh lên rồi thì sẽ lấy link chia sẻ, chỉ cần thay dl=0 bằng raw=1 ở cuối link ảnh là có thể import vào trang web rồi. Hơi vất vả một chút nhưng cũng là một giải pháp khá hay cho web có host nhỏ. (Trải nghiệm thì thấy tốc độ tải anh rất nhanh và ổn định). Chưa thử google driver lưu ảnh bao giờ nên cũng chưa nói được.
Và bài viết rất hay, cảm ơn tác giả.
Cái đó cũng hay mà làm thủ công quá bác, cái này chỉ cần cài đặt và cấu hình thế là sử dụng chức năng up hình ảnh một cách dễ dàng 😀
Cái này dùng hình ảnh của host thì sẽ tối ưu về khoản seo hình ảnh hơn thì phải. Người ta có thể truy cập từ hình ảnh đề vào website
Đúng rồi bác với Plugin này nó giúp bạn chạy link ảnh theo dạng Domain luôn đấy 😀
15GB, miễn phí của google là quá dư cho nhu cầu lưu trữ ảnh. Dùng google unlimit nữa thì phải biết…!!
15GB dùng up ảnh biết khi nào cho đầy bác 😀
ad co fb k cho minh hỏi về vấn đề này rõ hơn được không ak
Có chứ bạn nhưng mà mình ít lên Facebook lắm 🙂
Vậy ad thường hay lên bang gì thi cho minh xin để co thể hỏi trực tiếp được không ak…
Vâng mình chủ yếu thường xuyên theo dõi và trả lời trên blog. Facebook của mình https://www.facebook.com/Blog-it60s-476325045842347 🙂