[Thủ thuật WordPress] Cách chèn nút like mạng xã hội vào WordPress không Plugin – Bạn đang có một blog, website bằng mã nguồn WordPress mà hàng ngày bạn viết về nó? Nhưng thật tiếc rằng nếu bạn viết xong rồi mà không chia sẻ để cho mọi người cùng biết thật là uổng công đúng không nào? Để chia sẻ các bài viết trong WordPress có rất nhiều cách cách đơn giản nhất là bạn có thể chèn các nút like mạng xã hội vào wordpress để khi người đọc cảm thấy hay thì học có thể chia sẻ đến mọi người?
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách hiển thị bài viết nhiều người comment wordpress không plugin giúp bạn có thể dễ dàng tích hợp vào WordPress những bài viết được nhiều người quan tâm bằng cách lấy những bài viết có lượng bình luận nhiều nhất để hiển thị tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách chèn nút like mạng xã hội vào WordPress không Plugin.
Chèn nút like mạng xã hội vào WordPress không Plugin
Để tạo được các nút like này có rất nhiều Plugin giúp bạn chuyện này? Nhưng bạn cảm thấy số lượng Plugin của trang Web đã quá nhiều và bạn không muốn sử dụng Plugin nữa? Bạn muốn tích hợp các nút Like vào WordPress bằng mã lệnh thì phải làm sao?
# Cài đặt nút like wordpress
Đầu tiên hãy truy cập vào địa chỉ này sau đó chọn kiểu hiển thị mà bạn muốn xuất hiện (ở đây tôi sẽ chọn mẫu đầu tiên).

Giao diện mới xuất hiện ở phần này bạn hãy tùy chỉnh các mục như sau:
Channels: Các hệ thống mạng xã hội bạn muốn xuất hiện chỉ cần tích chọn vào các biểu tượng để kích hoạt hay vô hiệu mạng xã hội.
Alignment: Tùy chỉnh canh lề xuất hiện các biểu tượng mạng xã hội (Left – trái, Center – giữa, Right – phải, Justified – canh đều hai bên).
Và các cài đặt khác như độ rộng của biểu tượng, tên gọi biểu tượng, các cài đặt xuất hiện số lượng bình luận…

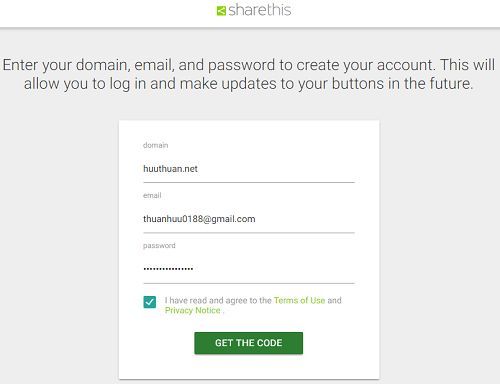
Sau khi thực hiện xong các cài đặt hãy kéo xuống dưới cùng nhấn “Register & Get the code” (đăng ký và nhận Code). Giao diện đăng ký tài khoản xuất hiện (gõ tên miền của bạn, địa chỉ Email và đặt mật khẩu).

Sau đó tích vào “I have read and agree…” > Nhấn Get the code, lúc này bạn sẽ được chuyển đến trang lấy mã để dán vào trang Web, tuy nhiên bạn không cần vội bạn có thể tùy biến lại các biểu tượng một lần nữa bằng cách kéo xuống dưới cùng và nhấn “Go to your dashboard” để vào khu vực quản lý.

# Kích hoạt và sử dụng
Khi đến khu vực quản lý bạn cần xác minh trang Web bằng cách nhấn vào chữ “Get the code” sau đó hãy sao chép đoạn mã này và dán vào bên trong thẻ <head> (bạn có thể dán tập tin header.php hoặc footer.php) của giao diện đang sử dụng.

Sau khi dán xong nhấn chữ “Verity” để xác minh, sau khi xác minh trang Web thành công tiếp tục bạn copy đoạn mã thứ 2 và dán vào bất cứ vị trí nào mà bạn muốn xuất hiện là được (có thể dán vào Widget, Single.php…).

Sau khi thực hiện xong bạn có thể ra ngoài trang Web và kiểm nghiệm kết quả, với công cụ này cũng tích hợp khá nhiều tính năng bạn có thể khám phá trong quá trình sử dụng, quá đơn giản để bạn có thể chèn nút like mạng xã hội vào WordPress không Plugin phải không?
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!










cảm ơn anh
Vâng chúc mừng bạn, rãnh ghé thăm blog nha bạn 😀
làm sao bật tính năng chia sẻ bài viết trên jet pack vậy bạn. web mình kích hoạt mà không hiện
Mình ko dung plugin ấy bác có thể tham khảo bên Wpcanban xem sao 😀
anh ơi cho em hỏi, đoạn này em chưa hiểu
Khi đến khu vực quản lý bạn cần xác minh trang Web bằng cách nhấn vào chữ “Get the code” sau đó hãy sao chép đoạn mã này và dán vào bên trong thẻ (bạn có thể dán tập tin header.php hoặc footer.php) của giao diện đang sử dụng.
dán vào bên trong thẻ – thẻ head nằm chỗ nào ạ
và đoạn này nữa
Sau khi dán xong nhấn chữ “Verity” để xác minh, sau khi xác minh trang Web thành công tiếp tục bạn copy đoạn mã thứ 2 và dán vào bất cứ vị trí nào mà bạn muốn xuất hiện là được (có thể dán vào Widget, Single.php…).
dán vào bất cứ vị trí nào trên trang blog wordpress hay ở đâu
sorry anh mấy cái này từ ngữ hơi hi-tech với em, cảm ơn anh đã hướng dẫn
Rgds
Nhi
1. Thẻ head, bạn hãy mở tập tin header.pp của theme đang sử dụng, bạn sẽ thấy thẻ head
2. Bạn hãy mở tập tin single.php, hoặc Widget.php và dán vào vị trí bạn cần xuất hiện tùy vào mỗi cấu trúc theme sẽ khác nhau!
Nay ghé thăm website, thấy admin có đặt thêm quảng cáo adsen. Mới click 1 cái ủng hộ ?
Éo xin cảm ơn bác trước – Nay cũng muốn làm ăn chân chính đầu tư khá nhiều tiền đấy bác 😀
Chúc anh luôn thành công! Em nhỏ tuổi hơn, gọi bác vậy hoài tồn phước chết! ?
Hj hj gọi cho vui đấy mà – Thế có định đi theo hướng này không đấy 😀
Em cũng đang ghiền hướng làm một blog chia sẻ những kiến thức đã từng trải qua! ?
Ý anh là em có hướng theo việt chơi Google Adsense không?
Bữa trước em có đọc bài viết của anh Jamviet, nhớ anh nói web tầm 1000 view/ngày cũng được tầm 3$/ngày. Nhưng đến thời điềm này, em vẫn nghĩ mình sẽ không đi theo hướng này!
Éo nếu vậy người ta giàu hết đấy em 😀
“Sau khi dán xong nhấn chữ “Verity” để xác minh, sau khi xác minh trang Web thành công tiếp tục bạn copy đoạn mã thứ 2 và dán vào bất cứ vị trí nào mà bạn muốn xuất hiện là được (có thể dán vào Widget, Single.php…).” __ Dán thế nào hả ad ?
Éo. Mỗi theme có một cấu trúc php khác nhau tuy nhiên bạn có thể dán chúng ở trên chữ có thuộc tính comment.
Mình đã làm được, cảm ơn ad đã chia sẻ nhé 🙂
Cảm ơn bạn đã ghé thăm. Chúc gặp nhiều may mắn 🙂
Bạn ơi , sao mình không làm được , bạn có thể giúp mình không ?
Có plugin nào có thể trượt cho wordpress ko anh?
Đọc bài này nè bạn: https://huuthuan.net/chia-se-bai-viet-len-mang-xa-hoi-chuyen-nghiep-voi-plugin-floating-social-bar.html
Cho mình xin code chia sẻ bài viết của bạn đc ko? Mình thấy nó đẹp quá!
Cái này nó tích hợp sẵn trong theme luôn bạn 🙂
Cam on ban nhieu. Mình đã làm thành công!
Vâng xin chúc mừng bạn! Hãy ghé thăm blog mình thường xuyên nha 🙂
Mình hỏi 1 chút là phần Appaencan… (giao diện) của mình ko có phần Biên tập (Editor) là bị sao vậy bạn? Có phải do ko dùng themes mặc định nên ko có hay là vì mình dùng WP.com (Free và ko trả phí??) nên mới vậy ko? mình muốn thêm cái Like vào thôi mà khổ sở quá đi. Tìm mọi cách mà ko có vào được mấy cái File code ấy @@
WordPress.com bạn không có phần đó là đúng rồi vì nó không cho phép can thiệp vào mã nguồn trực tiếp của nó 🙂