Mẹo tích hợp form hỗ trợ trực tuyến miễn phí vào WordPress – Nếu bạn đang sử dụng mã nguồn WordPress để tạo trang Web bán hàng và bạn cần tích hợp tính năng hỗ trợ trực tuyến vào WordPress. Việc tích hợp form hỗ trợ trực tuyến tương đối đơn giản nếu bạn tìm được dịch vụ hỗ trợ trung gian để tích hợp vào WordPress.
Tích hợp form hỗ trợ trực tuyến miễn phí
Với Plugin Free Live Support Chat cho phép bạn thêm hỗ trợ trực tuyến trực tiếp cho trang web của bạn, do đó bạn có thể trò chuyện với khách truy cập của bạn. Plugin Free Live Support Chat cung cấp miễn phí và không giới hạn, với mã hóa SSL và ghi lại các lịch sử trò chuyện.
Đăng ký tài khoản Live support
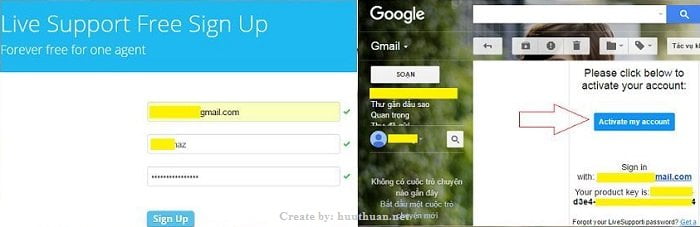
Đầu tiên hãy tạo tài khoản miễn phí tại bằng cách truy cập vào liên kết này, một giao diện hiện ra hãy gõ tên địa chỉ Email, tên người dùng và mật khẩu > Kích chọn Sign Up để đăng ký tài khoản.

Sau khi đăng ký tài khoản thành công hãy vào địa chỉ Email > Kích chọn Activate my account để kích hoạt tài khoản. Vậy là bạn đã có được tài khoản Live Support rồi đấy!
Tích hợp vào WordPress
Có 2 phương pháp để bạn có thể tích hợp Form vào WordPress bạn có thể sử dụng Code trực tiếp hoặc sử dụng Plugin để tích hợp form hỗ trợ trực tuyến miễn phí vào WordPress. Tùy theo sở thích bạn có thể sử dụng một trong 2 phương pháp tích hợp vào Website dưới đây!
Sử dụng code tích hợp vào WordPress
Đầu tiên hãy đăng nhập vào trang Web mà bạn vừa đăng ký tài khoản tại giao diện đầu tiên bạn sẽ thấy mục hướng dẫn cài đặt ở phần này có 2 giao diện để bạn có thể tích hợp vào trang Web kích chọn vào giao diện muốn sử dụng lúc này bạn sẽ thấy một đoạn code xuất hiện chỉ cần Copy đoạn code này và dán vào trước thẻ đóng </body> là được.

Mẹo: Nếu không biết cách chèn code vào WordPress bạn có thể tham khảo bài viết cách chèn mã vào Header, body, Footer trong WordPress cực kỳ đơn giản.
Sử dụng Plugin tích hợp vào WordPress
Giống như mọi Plugin khác đầu tiên bạn cần cài đặt Plugin và kích hoạt nó để sử dụng (tham khảo bài viết hướng dẫn cài đặt Plugin WordPress với các phương pháp rất đơn giản).

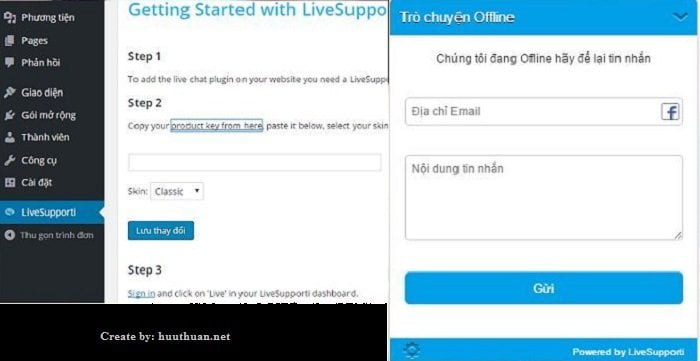
Sau khi cài đặt xong bạn sẽ thấy xuất hiện một Menu có tên “LiveSupporti” hãy kích chọn lúc này bạn cần điền mã “Product key” phần này bạn có thể truy cập vào địa chỉ Email đăng ký và mở lại thư kích hoạt là bạn sẽ thấy mã sản phẩm hoặc bạn có thể kích vào liên kết “Product key from here” lúc này hãy đăng nhập tài khoản và bạn sẽ thấy mã sản phẩm hãy sao chép và dán vào ô “Product key” > Chọn giao diện muốn sử dụng > Kích chọn “Lưu thay đổi“.

Cuối cùng bạn có thể truy cập vào khu vực quản lý để tùy chỉnh Form và theo dõi tin nhắn mà người dùng đã gửi. Bên trên là một Form hỗ trợ mà mình đã mã hóa thành tiếng việt quá tuyệt vời phải không nào? Có rất nhiều tùy chỉnh như đính kèm tập tin, chèn biểu tượng Smile… Vậy là xong!
Kết luận
VIệc tích hợp tính năng hỗ trợ trực tuyến vào WordPress vô cùng đơn giản phải không nào? mình đã hướng dẫn các bạn cách sử dụng dịch vụ Livesupporti để tạo Form hỗ trợ trực tuyến hiệu quả rồi đấy, khi sử dụng dịch vụ này bạn có 02 cách để tích hợp vào WordPress đó là:
- Sử dụng code để tích hợp Form hỗ trợ
- Sử dụng Plugin để tích hợp Form hỗ trợ
Hy vọng qua bài viết này bạn sẽ tích hợp thành công Form hỗ trợ vào trang Web của mình? Chúc vui vẻ.










việt hóa như thế nào vậy bạn? Mình cài mà nó còn để tiếng Anh
Bạn vào trang quản lý dịch của nhà cung cấp và việt hóa là được!
Của bạn có áp dụng phần này k? Hình như có ảnh hưởng đến tốc độ load trang
Không dùng bác 😛 phần này chủ yếu áp dụng cho các trang Web bán hàng 😛