Cách tùy biến Form bình luận WordPress với wpDiscuz – Mặc định WordPress không hiển thị các nút chèn thẻ HTML “Quick tags” hoặc chèn hình ảnh trên khung soạn thảo comment ở bên ngoài. Chỉ khi nào bạn có quyền admin để chỉnh sửa comment hoặc trả lời các comment trong trang quản lý thì mới có thể sử dụng các nút này.
Điều này có thể gây khó khăn cho người tham gia bình luận khi họ muốn chèn vào các đoạn code hoặc tô đậm, in nghiêng để nhấn mạnh…Đặc biệt nếu blog của bạn là blog chuyên về thủ thuật thì điều này là rất cần thiết.
Tùy biến Form bình luận WordPress
Như mình đã đề cập ở trên mặc định WordPress không hiển thị các nút chèn thẻ HTML “Quick tags” trên khung soạn thảo bình luận ở bên ngoài. Như vậy để hiển thị các nút chèn thẻ HTML phải là sao?
Đầu tiên bạn cần tải Plugin wpDiscuz và cài đặt sau khi cài đặt xong hãy kích hoạt (xem bài viết hướng dẫn cài đặt Plugin WordPress với các phương pháp).
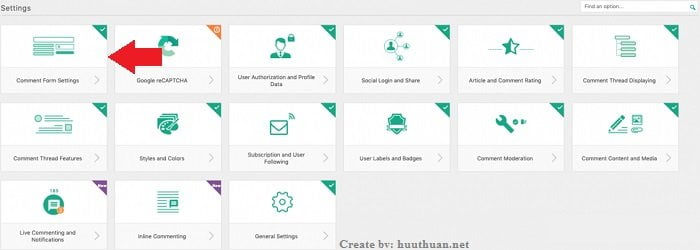
Cùng nhìn sơ qua một số chức năng của wpDiscuz. Nơi bạn có thể cài đặt lại các cấu hình plugin của bạn để có thể sử dụng theo nhu cầu của cá nhân.

Trong bài viết này mình chỉ giới hạn ở mức tùy biến Form bình luận WordPress với wpDiscuz.
Để kích hoạt Form bình luận WordPress, bạn kích chọn vào tính năng Comment Form Settings.
WpDiscuz cho phép bạn tùy chỉnh bố cục và trường mẫu nhận xét. Bạn có thể tạo nhiều mẫu nhận xét như bạn muốn và đính kèm chúng vào loại bài đăng hoặc trang nhất định.

Ở phần Rich Editor Toolbar Buttons bạn có thể kích hoạt các nút chèn thẻ HTML “Quick tags” trên khung soạn thảo comment ở bên ngoài.
Tùy biến Form bình luận
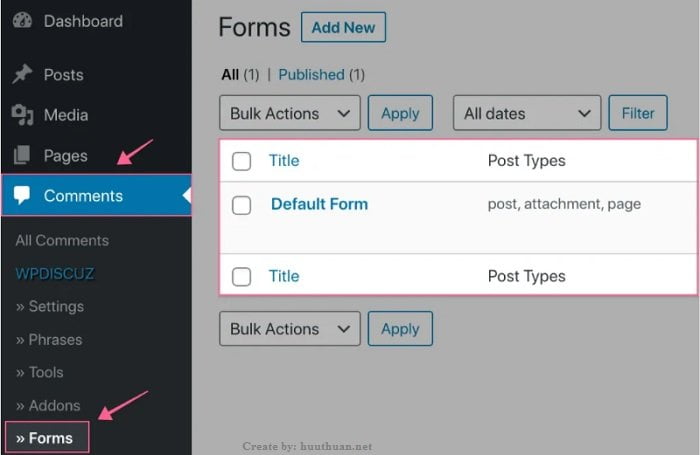
Để tùy biến Form bạn truy cập vào wpDiscuz > chọn Form.

Ở đây bạn có thể nhấn Add New > để tạo một Form mới, hoặc bạn cũng có thể kích vào “Default Form” để tùy biến Form.

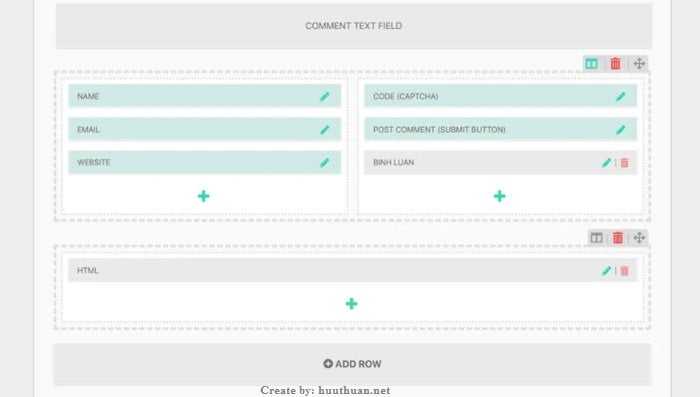
Bạn có thể tùy biến như sau:
- Tên form: Đặt tên gì cũng được
- Language: vi
- Disable commenting for roles (tắt bình luận với các nhóm thành viên): Không đánh dấu gì hết
- Allow guests to comment (cho phép mọi người bình luận): Yes
- Enable subscription bar (bật thanh nhận thông báo khi có ai đó trả lời bình luận): Yes
- Disable agreement checkbox in Comment Subscription bar (Chấp nhận điều khoản nhận thông báo, chỉ dành cho web Tiếng Anh): No
- Comment Subs…(nhãn hiển thị cái điều khoản phía trên): Bạn nên ghi ra Tiếng Việt, hoặc phía trên chọn No rồi thì không cần sửa gì cũng được.
- Comment from header text (dòng chữ phía trên form bình luận): nên dịch qua Tiếng Việt, ví dụ: Bình luận nào!!!
- Display comment form for post types (hiển thị bình luận cho các kiểu bài): post (bài viết), page (trang), attachment (đính kèm ví dụ ảnh). Đánh dấu vào post và page
Okey! Còn rất nhiều tính năng khác bạn có thể tìm hiểu để tùy biến Form cho mình hợp lý hơn. Sau khi thực hiện xong bạn sẽ thấy được kết quả Form bình luận mặc định đã được thay đổi một cách hoàn mỹ hơn.

Quá tuyệt vời phải không các bạn?
Hãy đợi chút: Bạn muốn WordPress của mình hoạt động ổn định hơn? hãy tham khảo cách tối ưu mã nguồn WordPress.
Kết luận
Chỉ các bước cơ bản bên trên thì bạn có thể tùy biến Form bình luận trên WordPress một cách hoàn hảo, nếu bạn không hài lòng thì chỉ cần gỡ bỏ và chuyển sang form bình luận mặc định cảu WordPress!










like
Cảm ơn bác 😛