Cách tùy biến các đoạn code hướng dẫn nổi bật hơn trong WordPress, Bạn có đang sử dụng wordpress để làm blog hướng dẫn các thủ thuật website hay không? Nếu bạn có sử dụng code để hướng dẫn các thao tác thì một điều chắc chắn rằng nếu bạn sử dụng một cách bình thường thì những đoạn code này khi đưa vào bài viết thì nó chỉ là 1 màu đen huyền bí, và có thể khi bạn chèn code vào bài viết một cách thông thường thì những đoạn code này nó sẽ bị mất đi một số đoạn mã.
Tùy biến các đoạn code hướng dẫn nổi bật WordPress
Như mình đã đề cập ở trên nếu bạn có những đoạn mã muốn giới thiệu đến độc giả nếu bạn chèn vào bài viết một cách thông thường thì những nội dung của những đoạn mã đó khi hiển thị đến với độc giả thường không chính xác và nó làm giảm thẩm mỹ trang web của bạn. Vậy làm thế nó để các đoạn mã này hiển thị nội dung chính xác và nổi bật hãy cùng blog thủ thuật tìm hiểu cách tùy biến các đoạn code hướng dẫn nổi bật hơn trong WordPress.
Để làm nổi bật các đoạn mã trong WordPress bạn có thể sử dụng Plugin Crayon Syntax Highlighter, Plugin này hỗ trợ hiển thị hầu hết các ngôn ngữ thông dụng hiện nay. Đầu tiên giống như mọi Plugin khác đầu tiên bạn cần cài đặt Plugin và kích hoạt nó để sử dụng (tham khảo bài viết hướng dẫn cài đặt Plugin WordPress với các phương pháp rất đơn giản).

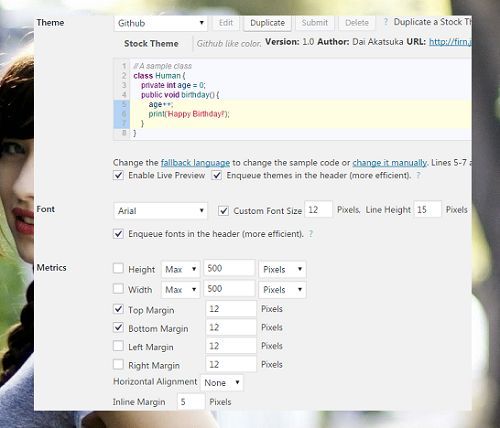
Sau khi cài đặt xong bạn Kích hoạt Plugin (Active Plugin) lên > sau đó vào Cài đặt (Settings) > Crayon để tùy chỉnh gồm theme (giao diện), Font (định dạng chữ)…. (bạn nên để mặc định, nếu có thay đổi bạn nên thay đổi chiều dài chiều rộng cho phù hợp với theme của mình hoặc bạn không chọn để nó tự điều chỉnh).

Sử dụng Plugin Crayon Syntax Highlighter
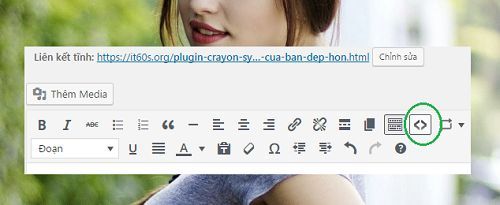
Sau khi cấu hình các thông số Plugin cần thiết tiếp tục bạn vào phần viết bài Bài viết > viết bài mới (Post > Add new) bạn sẽ thấy trên khung soạn thảo xuất hiện một biểu tượng như thế này (<>).

Bạn chọn đoạn code muốn hiển thị rồi sau đó nhấn vào nút (<>) lúc này một cửa sổ hiện ra bạn chỉ cần dán code vào khung Code là được.
Giả sử bạn có đoạn mã bên dưới.
class Human{
privateintage=0;
publicvoidbirthday(){
age++;
print('Happy Birthday!');
}}Bạn hãy copy đoạn code này tôi bỏ vào trong cửa sổ Add Crayon Code sau đó nhấn Add (ở giao diện này bạn có thể tùy chỉnh hiển thị cũng được).

Sau đó bạn hãy lưu lại và hưởng thành quả. Quá đơn giản để bạn có thể tùy biến các đoạn code hướng dẫn nổi bật hơn trong WordPress phải không?
//Bạn cảm thấy tiêu đề trong những bài viết của bạn quá dài bạn muốn giới hạn tiêu đề WordPress? hãy tham khảo bài viết cách rút gọn tiêu đề bài viết không dùng Plugin trong WordPress giúp bạn có thể giới hạn tiêu đề bài viết trong WordPress một cách dễ dàng.
Kết luận
Như vậy là mình đã hướng dẫn các bạn cách tùy biến các đoạn code hướng dẫn nổi bật hơn trong WordPress rồi đấy? với thủ thuật WordPress này bạn sẽ dễ dàng tùy biến mã lệnh trong WordPress hơn? nếu có phương pháp tùy biến mã lệnh nào khác bạn có thể để lại bình luận bên dưới để mọi người cùng biết nhé. Chúc các bạn vui vẻ.










bài viết hữu ích. em có cài đặt theo hướng dẫn của ad rồi
OK! Chúc mừng em !