[Thủ thuật wordpress] Hướng dẫn cách tạo thông báo chuyên nghiệp trong WordPress – Bạn có để ý rằng khi vào một trang Web nào đó và khi bạn di chuyển chuột xuống bên dưới một thì ở phần đầu trang xuất hiện một thanh bar hiển thị một nội dung nào đó? Điều này sẽ giúp cho người dùng chú ý hơn đến nội dung mà bạn muốn trình bày đối với họ phải không nào? Và bạn cũng muốn tạo một thanh bar thông báo như vậy? làm thế nào để tạo được thanh bar thông báo trong WordPress?
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách chuyển giao thức https sang http cho trang web đơn giản giúp bạn có thể dễ dàng hạ cấp giao thức mà không bị lỗi tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách tạo thông báo chuyên nghiệp trong WordPress.

Tạo thông báo chuyên nghiệp trong WordPress
Với Plugin WPFront Notification Bar sẽ giúp bạn tạo thanh Bar thông báo một cách chuyên nghiệp bạn có thể hiển thị những nội dung quan trọng của bạn một cách nhanh chóng chỉ với vài thao tác cài đặt và cấu hình và bạn sẽ có ngay một thanh bar trông rất chuyên nghiệp.
Đầu tiên bạn vào liên kết này để tải Plugin WPFront Notification Bar dành cho WordPress về máy tính và tiến hành cài đặt Plugin (nếu bạn chưa biết cách cài đặt Plugin cho WordPress bạn có thể tham khảo bài viết hướng dẫn cài đặt Plugin cho WordPress) Sau khi cài đặt xong hãy kích hoạt Plugin và tiến hành thiết lập các thông tin như sau.
Cấu hình Plugin

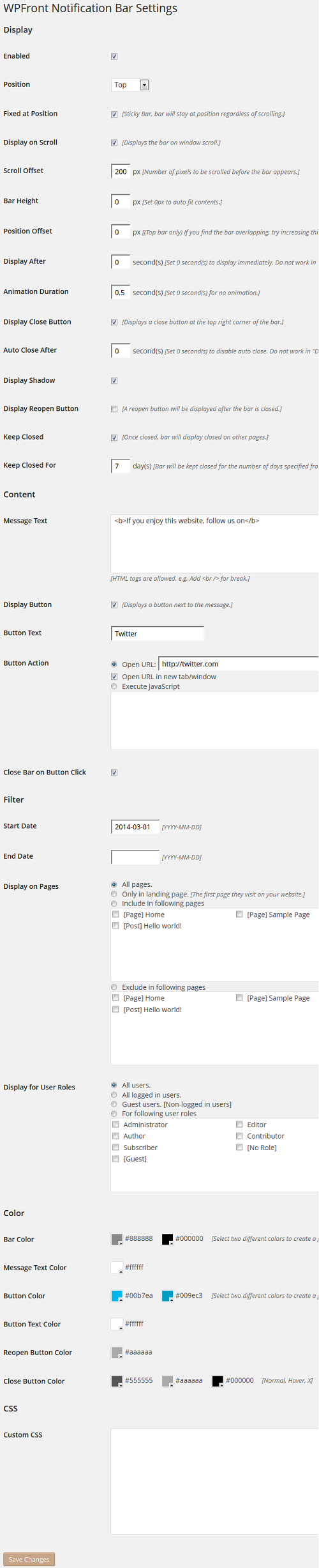
Tại cửa sổ WPFront Notification Bar Settings đầu tiên bạn cần kích hoạt Plugin bằng cách tích vào ô Enabled sau đó ở phần Position bạn chọn khu vực hiển thị có 2 cách hiển thị đó là Top (Phần đầu), Bottom (Cuối trang). Và bạn có thể tùy chỉnh các thông số của thanh bar như độ rộng, thời gian hiển thị… và các cấu hình hiển thị màu sắc!
Phần quan trọng đó là phần nội dung các bạn hiển thị trên thanh Bar này hãy kéo xuống bên dưới phần Content hãy gõ nội dung hiển thị vào trong phần Message Text sau đó bạn copy địa chỉ của nội dung liên quan này và dán vào chỗ Open URL là được bạn có thể để mặc định cũng được hoặc bạn có thể cấu hình theo mục đích. Sau khi cài đặt xong bạn nhớ lưu lại và ra ngoài trang chủ xem kết quả.
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!










Làm sao để thêm phần tác giả vào cuối mỗi bài viết ạ?
Có 1 số plugin hỡ trợ việc này! hoặc một số theme được tích hợp sẵn đó bạn!
làm sao để xóa bỏ cột – About An Author – trong bài viết blog b nhỉ
Cái phần giới thiệu tác giả bên dưới à bạn?
Cho em hỏi với ạ. Làm sao để tạo được bộ đếm giờ và thanh thông báo cho các khung bài viết được v ạ? giống như jamja.vn đó ạ. mỗi khung bài viết đều có bộ đếm h và thanh thông báo nhỏ. Em cảm ơn ạ
Cái này một số Theme nó được tích hợp sẵn đó bạn! Bạn tham khảo một số theme Coupon trên My themeshop nhé 😛
Cái phần nội dung để đưa vào thời gian với click here làm sao vậy ạ
Cái này bạn hãy tìm một đoạn mã đếm thời gian bằng HTML và dán vào là oke 😀
Cho mình hỏi nhiều trang web họ gửi thông báo về cho mình trên trình duyệt là họ đang dùng plugin gi hay chức năng nào của trình duyệt vậy bạn?
Bác hãy đọc bài viết này do mình cũng không có thời gian để viết nên đành phải nhờ vào thạch phạm https://thachpham.com/tools/onesignal-push-notification-wordpress.html
Chèn phần xem thêm vào bài viết như thế nào vậy bạn?
Áp dụng theo bài viết này nek bác https://huuthuan.net/tu-dong-them-bai-viet-lien-quan-vao-noi-dung-trong-wordpress.html
Uh, cảm ơn bạn nhé
Mình đang cần cái này. Đi tìm mãi may đọc được bài viết này.
Do bác chưa cần nên chưa phải lúc 😛
Hay đó bác, hướng dẫn rất dễ hiểu. Em đem về áp dụng cho trang của mình đây. Thank bác nhé!
Ha ha bác cứ đùa em cái này bác biết thừa chứ 😛
Toàn nhét thủ công vào 😀
Bác dùng blogpost thì tất nhiên là nhét thủ công rồi có Plugin đâu mà sử dụng 😛
em mới chuyển qua blogger dc 1 tuần thôi 😀
Chán WordPress rồi hả bác 😛
Không có đủ trình gia hạn Hawk :))
Hình như là hơn 1 chai thì phải 😛
Thấy nhiều người có, cứ tưởng là do có từ theme hóa ra có plugin hỗ trợ, tốt quá. 😀
Hj đa số là Plugin hỗ trợ, có một số công cụ cũng hỗ trợ tính năng này nếu không muốn sử dụng Plugin!