Mẹo tự động canh giữa hình ảnh bài viết trong WordPress – Có thể nói wordpress một mã nguồn mở khá mạnh mẽ với sự hỗ trợ xây dựng một website, blog trong chỉ trong vài phút. Tuy nhiên trong quá trình sử dụng cũng có một số vấn đề gặp phải khiến bạn đâu đầu và không như mong muốn. Một trong những vấn đề mà mình giới thiệu dưới đây chắc chắn rằng đôi lúc bạn sẽ vấp phải?
Tự động canh giữa hình ảnh bài viết WordPress
Có thể nói giao diện là thành phần rất quan trọng của trang Web, và nội dung bài viết hình ảnh là một phần không thể thiếu? tuy nhiên bạn không biết vì sao khi chèn hình ảnh vào bài viết cho dù bạn đã canh giữa thì hình ảnh vẫn không hiển thị như ý của bạn vậy phải làm sao?
Trường hợp này xảy ra với một số “Theme” chứ không phải tất cả, nếu bạn đang gặp phải vấn đề trên thì có thể áp dụng mẹo bên dưới nó có thể giúp bạn giải quyết vấn đề đấy?
Đầu tiên hãy đăng nhập vào trang quản trị WordPress và sau đó truy cập theo đường đẫn sau: Appearance (Giao diện), chọn Customize (tùy biến), chọn tiếp Additional CSS (CSS bổ sung).

Sau đó bạn hãy sao chép toàn bộ đoạn mã được cung cấp bên dưới và dán vào phần Additional CSS (CSS bổ sung) là xong!
Cuối cùng nhấn “Save & Publish” để lưu lại và xuất bản kết quả là được!
Nếu bạn có cài đặt Plugin tạo Cache nên xóa Cache đồng thời cũng cần xóa Cache trình duyệt, sau khi thực hiện xóa Cache xong bạn hãy kiểm tra lại kết quả đã làm? (để kết quả chính xác bạn hãy sử dụng một trình duyệt khác để xem).
Hãy đợi chút: Bạn muốn chèn mã trong các khu vực Header, body, Footer trong WordPress, hãy tham khảo bài viết mẹo chèn mã vào Header, body, Footer trong WordPress vô cùng đơn giản.
Kết luận
Như vậy mình đã hướng dẫn các bạn mẹo tự động canh giữa hình ảnh bài viết trong WordPress khi bạn đã sử dụng tính năng canh giữa mà không được. Để tự động canh giữa hình ảnh khi đã định dạng bạn có thể tham khảo hướng như sau:
- Thay đổi giao diện khác
- Áp dụng mẹo tự động canh giữa bên trên
- Tùy theo giao diện bạn hãy xác định thuộc tính rồi thêm CSS canh giữa hình ảnh
Đó là một số mẹo để bạn có thể canh giữa hình ảnh trong bài viết WordPress, chúc các bạn vui vẻ!










ad cho em hỏi là em đang dùng wordpress phiên bản khối, phần hình ảnh em căn vào giữa được nhưng phần chú thích của ảnh thì không được. Có cách nào cho phần chú thích vào giữa ảnh không ạ?
Bạn có căn giữa phần chú thích luôn không?
E chén đoạn code vào rồi tất cả hình ảnh đã đc canh giữa nhưng video thì không có cách nào khắc phụ không anh ơi?
Video nó thuộc dạng iframe nên code này không có tác dụng nha em, em phải tìm Code khác 😛
Cách nào để canh giữa video vậy anh. Anh hướng dẫn cho tụi e luôn đi kkk
Có cách nào soạn thảo giống như soạn thảo phần Quốc huy, tiêu ngữ canh giữa không ad?
Chưa hiểu ý của bác lắm 😛 bạn cho mình cái Demo được không?
Em đã chèn thành công, cảm ơn bác! Kể là có phần tải ảnh lên thì mình post luôn cho ae xem!
Vâng chúc mừng bác 😛 cái này cũng tùy theo theme nữa!
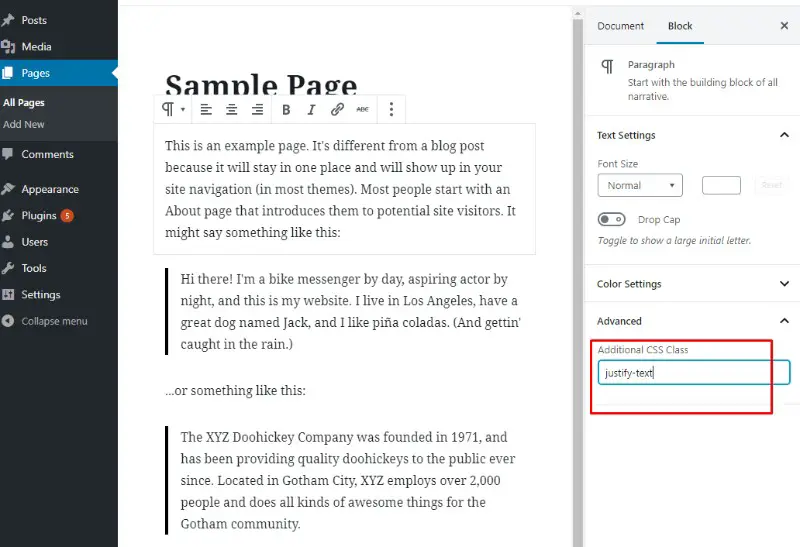
Có cách nào “Canh giữa cho đoạn text với giao diện mới phiên bản 5.0” không a?
Em cảm ơn
Canh giữa đoan text bạn nhấn tổ hợp phím: Alt + Shift + C xem sao 😛
Alt shift J chứ. Nhưng đó là phiên cũ. Phiên bản mới là khối. Mình cũng đã thử nhiều cách mà không vẫn chưa được.
Phiên bản mới bạn định dạng theo khối! Hình như trong khối có nút định dạng văn bản chính giữa đó bạn!
ý nhầm. Mình muốn canh lề cho 2 bên cho đoạn text, không phải canh giữa.
Thanks a.
Đây cái này dành cho bạn: , còn nều muốn áp dụng cho tất cả bài viết thì vào WordPress Dashboard > Appearance > Customize > Additional CSS: sau đó dán đoạn mã này:
, còn nều muốn áp dụng cho tất cả bài viết thì vào WordPress Dashboard > Appearance > Customize > Additional CSS: sau đó dán đoạn mã này:
.type-postp {text-align: justify;
}
Thanks HuuThuan. Minh làm theo thêm đoạn code. Và đã được rồi. Cảm ơn Thuận nhiều.
Okey! Chúc mừng bạn!
Em đã chèn mà không được bác ạ! Rất mong giúp đỡ ạ!
Bạn vui lòng đọc thêm phần bình luận có bạn chia sẻ thêm đó 😛
Tìm kiếm bao lâu nay, cuối cùng cùng tìm được. Cám ơn bạn nhiều
Vâng chúc mừng bạn!
Các bạn cứ làm theo hướng dẫn của Admin, nếu hình ảnh vẫn chưa vào giữa thì các bạn thêm dòng “text-align:Center;” giống như mình thì sẽ chạy được nha.
Cảm ơn Admin.
.wp-caption p.wp-caption-text {
font-size:11px;
line-height:17px;
text-align:Center;
margin:0;
padding:0 4px 5px;
}
Ok cảm ơn bác đã chia sẻ cho anh em 😛
Đã kiểm tra, thêm các đoạn code có wp-caption (không có text) nhưng không được.
Vậy mình hướng dẫn cách xác định thuộc tính đó nhé!
Bạn chuột phải vô trang Web sau đó chọn kiểm tra (hoặc nhấn Ctrl + Shift + I) sau đó hãy xác định khối caption và lúc này bạn sẽ thấy thuộc tính của nó và bạn hãy thay đổi thuộc tính là được! (dùng trình duyệt Google Chrome hoặc cốc cốc!
Mình có một trang WP là http://www.daycon.com.vn – Hiện tại đang gặp một sự bất tiện là khi viết caption cho ảnh nội dung, đoạn caption đó bị căn trái. Mình muốn nó tự căn giữa thì phải làm thế nào bạn? (Căn giữa đoạn mô tả cho ảnh chứ không phải ảnh).
Hiện nay mình bỏ qua cái caption của ảnh và tự chèn thêm một dòng dưới ảnh để làm mô tả, chọn căn lề giữa. 🙁
Cho liên kết mình xem thử bạn 😛
Bạn hãy thử chèn Caption vào hình ảnh và sau đó đưa link bài viết mình xem thử 😛
Trang của mình đang hoạt động nên không test thử được. Trong WP có Chú thích và Mô tả cho ảnh. Khi nhập nội dung vào đó, dù đã chọn căn giữa nhưng không thể hiển thị là căn giữa mà nó bị căn trái.
Bởi lẽ mỗi caption của mỗi theme sẽ khác nhau vì thế nếu không có mẫu rất khó xác định thuộc tính của nó bạn ak? bạn có thể vào file Style.css của theme và tìm xem từ khóa “wp-caption-text” nếu có hãy thay đổi thuộc tính text-align là Center nhé 😛
Admin ơi em dán vào rồi nhưng vẫn không được ạ
Chào bạn – Vậy bạn hãy vào tập tin style.css của theme bạn đang dùng và tìm đoạn code tương tự và sửa lại nhé!
div#largecol div#interior_wrapper img {
float: left; /* đổi left thành center bạn nhé */
display: inline;
padding: 3px;
background-color: #fff;
margin: 5px 15px 0px 0px;
}
Chúc bạn thành công!
Nếu không tìm thấy bạn hãy thêm đoạn mã này vô tập tin style.css thử nhé – Và khi viết bạn phải canh giữa hình ảnh nhé!
.aligncenter {
margin: 15px auto;
display: block;
text-align: center;
}