[Thủ thuật WordPress] Hướng dẫn cách tạo icon cho các chuyên mục hiển thị trên Widget – Đây cũng là một câu hỏi của độc giả có địa chỉ Email (dam…duy123@gmail.com) tưởng chừng việc tạo icon cho các chuyên mục hiển thị trên Widget là rất đơn giản tuy nhiên không phải ai cũng có thể biết cách thực hiện, đối với mình thì ban đầu mình cũng không biết phải làm sao để có được các Widget hiển thị các chuyên mục hay “tag” kèm với các Icon, để tạo được icon cho các chuyên mục hiển thị trên Widget không hề khó chỉ cần các bạn đọc hướng dẫn bên dưới là các bạn có thể làm được ngay.
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách cách thêm Icon Font Awesome vào tiêu đề Widget giúp bạn có thể dễ dàng thêm các Icon vào tiêu đề Widget một cách đơn giản và nhanh chóng giúp trang Web của bạn chuyên nghiệp hơn, tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách tạo icon cho các chuyên mục hiển thị trên Widget.
Tạo icon cho các chuyên mục hiển thị trên Widget
Như mình đã nói bên trên việc tạo icon cho các chuyên mục hiển thị trên Widget tương đối đơn giản, sau khi thực hiện bạn sẽ có một Widget chuyên mục trông rất chuyên nghiệp, giúp trang Web của bạn thân thiện hơn, với việc sử dụng Font Awesome để tạo các Icon sẽ không làm ảnh hưởng đến tốc độ tải trang, hãy cùng blog thủ thuật tìm hiểu cách tạo icon cho các chuyên mục hiển thị trên Widget.
#1 Tích hợp code Font Awesome
Đầu tiên để sử dụng được Font Awesome bạn hãy tích hợp đoạn mã dưới đây vào giao diện đang sử dụng. Chỉ cần sao chép đoạn mã bên dưới và dán vào ngay sau thẻ <?php trong tập tin Function.php là được!
//Font awesome
add_action( 'wp_enqueue_scripts', 'load_font_awesome' );
function load_font_awesome() {
wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), '4.7.0' );
}
Sau đó hãy truy cập vào liên kết này để lựa chọn các Icon mà bạn muốn!
#2 Tạo Menu và tích hợp Icon
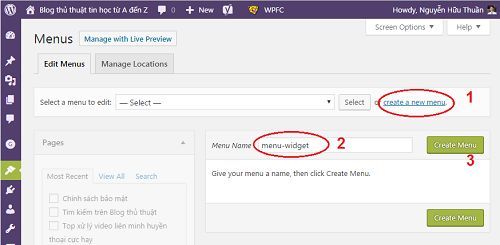
Sau khi tích hợp đoạn mã trên vào giao diện và chọn được biểu tượng Icon công việc tiếp theo là tạo Menu và chèn Icon cho Menu bằng cách vào Appearance (Giao diện) > chọn Menus > Chọn “Create a new menu” đặt tên cho Menu và nhấn “Create Menu”!

(1) Nhấn “Create a new menu” để tạo Menu mới.
(2) Đặt tên Menu mới.
(3) Nhấn “Create Menu” để hoàn thành việc tạo Menu.
Lúc này bạn sẽ có một Menu mới vừa được tạo ra, tiếp tục hãy thêm các chuyên mục hay các “tag” vào Menu, bạn có thể chọn hình thức “Custom Links” để có thể tùy biến liên kết theo ý muốn.
![]()
(1) Phần Url hãy điền liên kết, Link Text điền từ khóa cho Link, sau khi thực hiện xong nhấn Add to Menu lúc này bạn sẽ thấy một chuyên mục xuất hiện trong Menu.
(2) Bạn hãy truy cập vô trang Font Awesome ở bước 1 sau đó hãy chọn Font cần lấy, lúc này bạn sẽ có một đoạn mã có dạng <i class=”…”></i> hãy sao chép nó và dán vào phía trước từ khóa là được.
![]()
Và cứ như thế bạn hãy thực hiện đến khi có được một Menu hoàn chỉnh.
#3 Tích hợp vào Widget
Truy cập vào Appearance (Giao diện) > chọn Widgets, sau đó tìm Widget có tên là “Custom Menu” (Widget này được tích hợp sẵn trong WordPress bạn không cần phải cài thêm Plugin), hãy kéo Widget này và thả vào Sidebar (vào vị trí bạn muốn xuất hiện).
![]()
(1) Kéo và thả Widget Custom Menu vào Sidebar.
(2) Đặt tên cho Widget và trong phần Select Menu chọn Menu vừa tạo là xong.
Cuối cùng hãy lưu lại (nhấn Save) và hãy xóa Cache nếu có, truy cập trang chủ bạn sẽ thấy được kết quả như bên dưới.
![]()
Như vậy là mình đã hướng dẫn các bạn cách tạo icon cho các chuyên mục hiển thị trên Widget, quá đơn giản để bạn có thể tạo một Menu chuyên nghiệp phải không nào? và bạn có cách nào khác nữa không hãy chia sẻ bằng cách bình luận bên dưới!
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!










Không liên quan đến bài viết lắm nhưng vì không tìm được bài viết liên quan đến nội dung cần hỏi, nên đành viết tại đây. Sau khi được admin chia sẻ theme mình tải về và cài đặt thấy theme hoạt động rất tốt, chỉ có một vấn đề nhỏ phát sinh là không hiểu sao mình không thể chèn widget vào phần Secondary sidebar, trong khi ở phần primary sidebar có thể hiển thị bình thường.
Không biết việc tạo thêm một vùng để chứa các widget ở phần sidebar có phức tạp không, admin có thể viết bài hướng dẫn tạo thêm cái này được không ạ? Mặc định theme chỉ có 2 phần là primary sidebar và secondary sidebar.
Vậy bác phải vào phần Genesis sau đó chọn lại bố cục layout có 2 sidebar là được 😛
Mình đã chọn bố cục có 2 sidebar rồi. http://imgur.com/a/IBEMK nhưng vẫn không được, chỉ khi chọn kiểu thứ 3 từ trái sang thì mới hiển thị được secondary sidebar ở mục bên cạnh.
Tìm mãi trên mấy trang nước ngoài cũng được đoạn code thêm 1 custom widget vào sidebar bên phải
genesis_register_sidebar( array(
‘id’ => ‘custom-widget’,
‘name’ => __( ‘Custom Widget’, ‘genesis’ ),
‘description’ => __( ‘Custom Widget Area’, ‘childtheme’ ),
) );
add_action( ‘genesis_after_sidebar_widget_area’, ‘add_genesis_widget_area’ );
function add_genesis_widget_area() {
genesis_widget_area( ‘custom-widget’, array(
‘before’ => ”,
‘after’ => ”,
) );
}
Nhưng chỉ biết thêm 1 cái còn muốn thêm nữa lại không biết. Hình như, để làm điều này thì cần phải đăng ký thêm 1 vùng để chứa cái widget sau đó quy định cho vùng đó nằm ở đâu “https://genesistutorials.com/visual-hook-guide/”
Chọn cái bố cục thứ 3, 4, 5 đấy bác 😀
Chọn cái 3,4,5 nó hiển thị được secondary sidebar nhưng lại 3 cột nhìn nó xấu xấu làm sao ấy!
Hj cái này do sở thích mà bác 😀
chết chắc có thể bác hiểu nhầm ý em! Ý em là thêm widget cho primary sidebar
Ủa cái đó kéo Widget và thả bình thường mà bác 😀
Mình tưởng mỗi cái chỉ chứa được 1 widget? Nhấn vào chữ add kéo qua mà nó không cho thả. Mình lên mạng mò mãi, chèn thêm 2 đoạn code dài hơn code bên trên vào file funtion.php mới tạo được 2 vùng nữa để thả. Là được 4 vùng cho thả widget, giờ bảo thêm một vùng nữa để thả widget chắc cũng thua… hehe!!
Éo cứ kéo vào thỏa mái nhen bác 😀
Khổ không biết tí gì về code cả, khi nào có thời gian chắc phải học một khóa php căn bản
Giờ nghĩ lại em mới thấy mình rảnh, người ta cho add nhiều widget và primary sidebar, rồi quy định nó nằm ở vị trí 1,2,3,4,.. Thế mà tự nhiên rảnh lên đi code thêm 3-4 khu vực để thả widget trong phần quản trị wp-admin.
Hj do chưa nắm được đấy bác – dần rồi cũng quen hết ak 😀
Cái này với những host yếu dùng nhiều Font Awesome sẽ ảnh hưởng rất nhiều đến tốc độ tải trang
Theo mọi người bảo Font Awesome không làm ảnh hưởng đến tốc độ tải trang bạn nhen 😛
Đang tính dùng cách này để loại bỏ cái plugin cho đỡ nặng web
Thật ra dùng Plugin cũng tốt đừng dùng quá 20 Plugin là được 😛
Chuẩn luôn bác Huy Kira 🙂 Hướng dẫn thêm cách dùng plugin thì bài post ok đó bác Hữu Thuần 🙂
Plugin thì chỉ cần Search trên ngân hàng WordPress.org là có liền 😛
cảm ơn bác, cũng đang kiếm cái font này
Vâng cảm ơn bác đã ghé thăm – Chúc bạn thành công!
Admin cho mình hỏi plugin nào tạo dòng gạch màu cam như trang của bạn thế.
Không phải là plugin bạn nhé mà nó là một đoạn mã và chỉ cần dán vào tập tin CSS là được!
Vậy hiển thị icon trên tiêu đề của widget thì làm sao bác
Vào bài viết này đọc và chiến thôi bác https://huuthuan.net/cach-icon-font-awesome-vao-tieu-de-widget-trong-genesis.html 😛
Bác không có mục liên hệ. Tính liên hệ với bác trao đổi cái text link mà tìm mãi à.
Bác muốn trao đổi nội dung gì cứ để lại nội dung bình luận mình add vào 😛
Blog Duy Đàm
Bác add cho em với nhé. Có gì gửi link lại cho em để em đặt luôn.
Ok bác cứ đặt là blog hữu thuần và trỏ liên kết đến trang Web của mình là được 😛
Cái này em cũng biết rồi nhé ! Có lẽ là sau khi xem qua bài viết này :v
Bác cứ đùa em 😀
Cảm ơn bác nhiều nha.
Có gì đâu bác 😛 biết là hướng dẫn liền ak chỉ sợ không biết thôi hj hj 😛
Mình dùng theme của Hiếu sao không có widget này.
Bạn xem lại cho kỹ nhen! nó được tích hợp sẵn 😀
À cái này thì mình biết rồi :3
Biết thì biết thêm hín bác! Chào mừng bác ghé thăm 😛