Cách ẩn ngày bình luận trên wordpress không dùng plugin – Bạn có muốn loại bỏ ngày trên các bình luận hay không? việc bỏ ngày trên các bình luận sẽ giúp trang Web của bạn có một cảm giác các bình luận được nhận xét là mới nhất, điều này cũng kích thích sự tò mò của các độc giả khi tham gia bình luận trên trang Web của bạn.
Việc loại bỏ ngày, tháng trên các cuộc thảo luận trên Blog của bạn sẽ giúp Blog luôn trẻ trung, ngay cả khi các bình luận đã cũ. Bạn muốn các bình luận của mình là luôn mới trong tương lai? chỉ cần bạn lấy ngày tháng trên các bình luận là được.
Ẩn ngày bình luận trên wordpress
Có rất nhiều cách để bạn có thể ẩn ngày bình luận trên WordPress tuy nhiên trong bài viết này mình sẽ hướng dẫn các bạn cách ẩn ngày tháng trên bình luận tương đối dễ dàng. Chỉ cần áp dụng một chút kỹ xảo là bạn có thể dễ dàng ẩn ngày tháng trên bình luận, hãy thực hiện từng bước bên dưới để ẩn ngày tháng trên bình luận WordPress.
Bước 1: Xác định lớp CSS của bình luận
Trước tiên, bạn phải tìm tên lớp CSS liên quan đến ngày nhận xét. Tên lớp CSS phụ thuộc vào chủ đề WordPress bạn sử dụng.
Vì vậy, làm thế nào để có được tên lớp CSS của ngày bình luận?
Đầu tiên hãy đi tới bất kỳ bài viết nào trên blog mà có các bình luận trên bài viết.
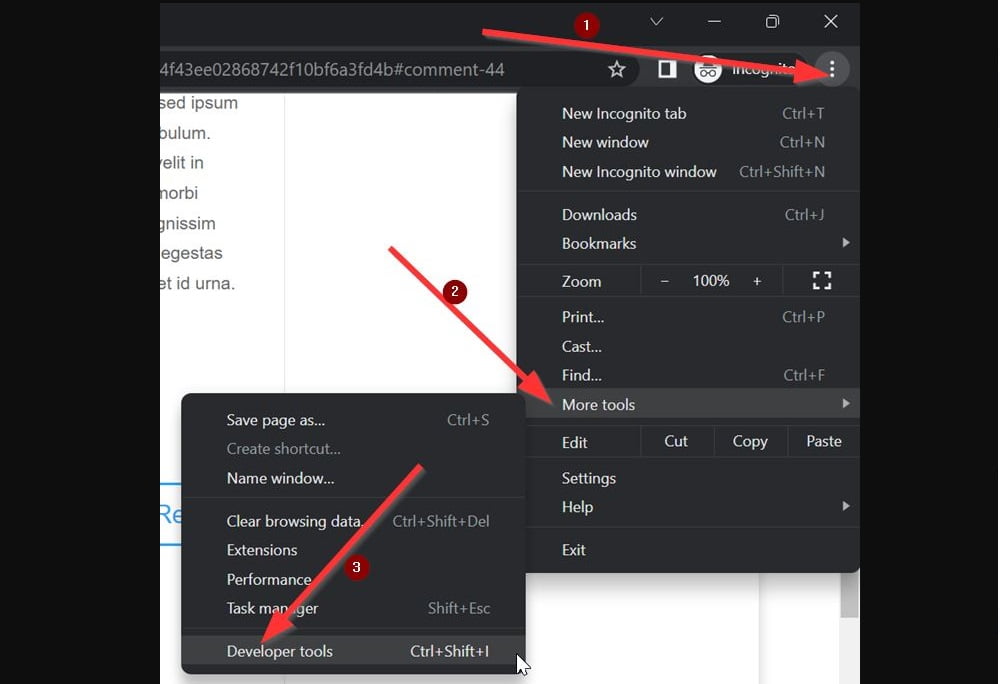
Sau đó bạn hãy vào Công cụ dành cho nhà phát triển được tích hợp sẵn trong trình duyệt (gần như tất cả các trình duyệt web đều có tính năng này). Nếu bạn sử dụng Google Chrome, bạn có thể nhấp vào biểu tượng menu (biểu tượng ba chấm) và chọn More Tools > Developer Tools (hoặc bạn có thể nhấn Ctrl + Shilf + I).

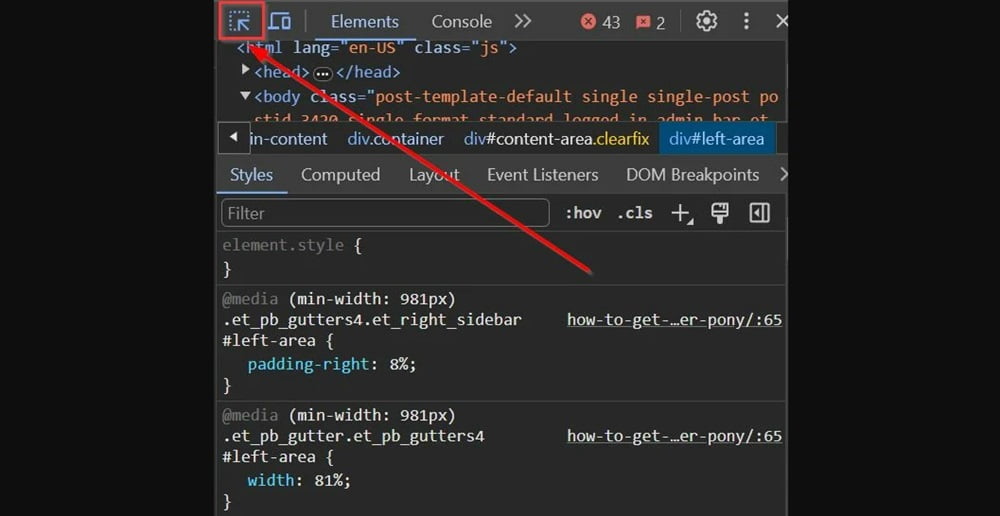
Khi bạn đã vào cửa sổ Công cụ dành cho nhà phát triển, hãy nhấp vào biểu tượng mũi tên để kiểm tra thành phần trên trang của bạn (xem hình ảnh bên dưới).

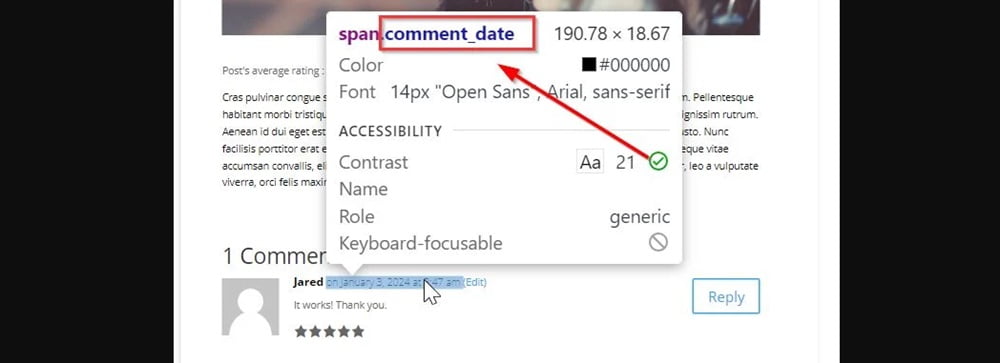
Tiếp theo, trỏ con trỏ tới phần tử ngày của nhận xét để xác định tên lớp CSS.

Như trong hình trên, tên lớp sẽ xuất hiện khi bạn di chuột qua phần tử ngày của bình luận. Trong ví dụ này, tên lớp là .comment_date.
Bước 2: Thêm mã CSS để ẩn ngày bình luận
Khi bạn có được tên CSS của ngàybình luận, bạn hãy thêm một đoạn mã CSS đơn giản vào CSS bổ sung của WordPress.
Trên bảng điều khiển WordPress của bạn, đi tới Giao diện > Tùy biến > CSS bổ sung. Sau đó, sao chép đoạn CSS bên dưới và dán vào.
.comment_date {
display: none !important;
}Giải thích:
- Bộ lọc:
.comment_datephần tử liên quan đến bộ lọc ngày bình luận (mỗi giao diện sẽ có bộ lọc khác nhau). - Hiển thị:
display: noneđặt thuộc tính hiển thị của các phần tử này thành “none”. Điều này có nghĩa là các thành phần ngày bình luận sẽ bị ẩn hoàn toàn khỏi chế độ xem trên trang. - Tầm quan trọng:
!importantưu tiên cao, nếu có 1 kiểu ghi khác cố gắng hiển thị ngày bình luận, quy tắc này sẽ ghi đè chúng và đảm bảo chúng vẫn bị ẩn.

Như bạn có thể thấy từ hình trên, ngày của nhận xét đã bị xóa hoàn toàn. Đừng quên nhấp vào nút Xuất bản để áp dụng những thay đổi bạn đã thực hiện.
- Cách khắc phục lỗi WordPress Out of memory đơn giản nhất
- Cách làm nổi bật các bình luận trong WordPress bằng code
- Cách tạo “Drop cap” cho bài viết WordPress
- Cách sử dụng phiên bản PHP trên nhiều Website cùng Hosting
- Cách tích hợp icon vào Menu WordPress chuyên nghiệp
Hosting WordPress khuyên dùng?
Kết luận
Như bạn thấy có thể dễ dàng ẩn ngày bình luận trên WordPress bằng cách thêm đoạn mã CSS đơn giản vào chủ đề WordPress của mình. Có hai cách khác để xóa ngày và giờ khỏi bình luận của WordPress, chẳng hạn như sử dụng plugin hoặc sử dụng chức năng tùy chỉnh. Tuy nhiên, bạn nên sử dụng “phương pháp CSS” do phương pháp này đơn giản, trực tiếp và tránh được các tác động tiềm ẩn về hiệu suất.










ẩn chi giờ tôi không biết bình luận này được cmt từ khi nào :)))
Thế bác có tò mò không? nếu tò mò là được kkk 😛
ủa mà sao web bác load nhanh ta, click cái là đi
sài quic.cloud hoặc Bunny CDN đi bác
Bạn đọc bài viết có trên Web ý kkk :p
Ẩn chi, để luôn, nhiều khi đọc bình luận mới biết website/blog đó hoạt động từ năm nào :))
Ẩn đó là 1 cách để người dùng tò mò đó bác kkk 😛