Cách tạo Button trên thanh Menu WordPress cực kỳ đơn giản – Thông thường khi người dùng truy cập vào trang Web của bạn họ sẽ nhìn lên thanh Menu trang Web đầu tiên, nếu trên thanh Menu này bạn muốn “Tô điểm” một sự kiện nào đó để người dùng “chú ý” hơn thì đây là bài viết dành cho bạn?
Tác dụng việc tạo Button trên thanh Menu là gì?
Việc chúng ta thiết kế một Button trên thanh Menu với màu sắt “hấp dẫn” sẽ giúp người dùng “tò mò” hơn và chắc chắn nếu người dùng đang quan tâm vấn đề đó thì họ sẽ bấm vào Button đó. Điều này rất hữu ích khi bạn muốn giới thiệu một sản phẩm hay một sự kiện nào đó trên trang Web của mình.
Bạn có thể xem một Demo nhỏ bên dưới khi bạn tích hợp Button trên thanh Menu trang Web, điều này khá nổi bật và thu hút người dùng phải không nào?

OK! Trong hướng dẫn này mình sẽ hướng dẫn các bạn cách tạo Button trên thanh Menu WordPress cực kỳ đơn giản, bạn có thể áp dụng cho mọi giao diện.
Cách tạo Button trên thanh Menu WordPress
Đối với phương pháp này bạn không cần cài đặt bất kỳ Plugin nào cả chỉ cần thực hiện đoạn mã lệnh tương ứng là bạn có ngay một Button trên thanh Menu WordPress tuyệt đẹp.
Bước 1: Thêm CSS vào Menu
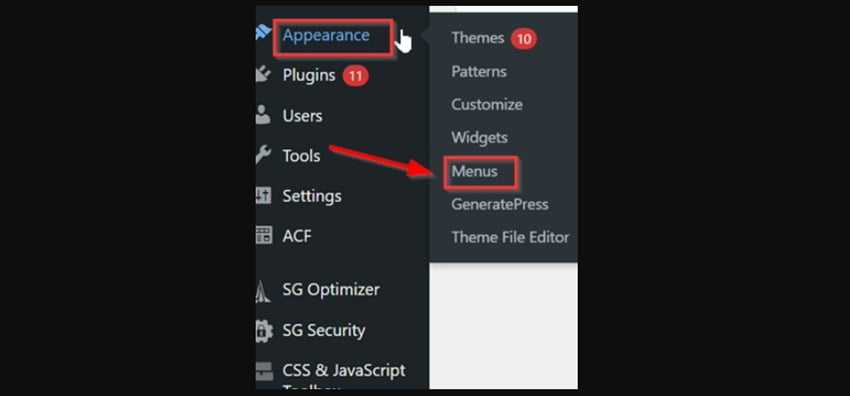
Đầu tiên bạn hãy Đăng nhập vào trang quản trị WordPress và truy cập vào Menu giao diện, bằng cách điều hướng từ bảng điều khiển của mình đến Appearance > Menus.

Khi bạn vào màn hình cài đặt menu, hãy chọn mục menu mà bạn muốn chuyển thành nút, sau đó nhấp vào nút thả xuống để vào Nhãn Navigation Label.

Tiếp theo, chúng ta sẽ thêm lớp CSS ở nhãn Navigation Label bằng cách sử dụng thẻ <span>.
Để thêm một lớp CSS vào thẻ <span>, bạn cần sử dụng thuộc tính class trong thẻ và gán cho nó tên của lớp CSS mà bạn muốn áp dụng.
Ví dụ, chúng ta đặt tên là button-menu-item cho lớp CSS. Vì vậy, nhãn Navigation Label sẽ có nội dung bên dưới.
<span class="button-menu-item">Flash Sale</span>
Bước 2: Thêm CSS tùy chỉnh
Tiếp theo, chúng ta sẽ thêm đoạn mã CSS vào trình tùy chỉnh chủ đề WordPress. Trên bảng điều khiển WordPress của bạn, điều hướng đến Appearance > Customize.

Sau đó bạn sao chép đoạn mã bên dưới và dán vào phần Additional CSS (CSS tùy chỉnh) là được.
.button-menu-item {
background-color: #fc0303;
padding: 4PX 8PX;
border-style: solid;
border-width: 2px;
border-color: #ffffff;
border-radius: 15px;
}
.button-menu-item:hover {
color: #000000;
background-color: #ffd500;
}
- Cách nhúng video youtube vào bài viết wordpress
- Kích vào liên kết ngoài mở ra trang mới trong WordPress
- Top 5 plugin lazy load xuất sắc nhất bạn nên dùng
- Cách hiển thị bài viết theo tag trong wordpress
- Cách chỉnh sửa bình luận trực tiếp từ trang chủ
Gải thích mã CSS
.button-menu-item: Lớp CSS này định nghĩa kiểu Button.
background-color: #fc0303;: Màu nền của nút thành màu đỏ ( #fc0303).padding: 4px 8px;: Thêm khoảng cách giữa nội dung của nút và đường viền. Giá trị đầu tiên (4px) là phần trên cùng và dưới cùng, và giá trị thứ hai ( 8px) là trái và phải.border-style: solid;: Đặt kiểu đường viền của nút là đường liền.border-width: 2px;: Đặt độ rộng đường viền của nút là 2px.border-color: #ffffff;: Đặt màu của đường viền nút là màu trắng ( #ffffff).border-radius: 15px;: Làm tròn các góc của nút với bán kính 15 pixel.
.button-menu-item:hover: Lớp CSS này định nghĩa kiểu của Button khi di chuột qua.
color: #000000;: Đặt màu văn bản thành màu đen ( #000000) khi di chuột qua.background-color: #ffd500;: Thay đổi màu nền thành màu vàng (#ffd500) khi di chuột qua.
Bạn có thể thoải mái thay thế các giá trị thuộc tính theo sở thích của mình để có được giao diện đẹp nhất cho các Buttton trên menu, phù hợp với thiết kế của bạn.
Kết luận
Với vài bước đơn giản bạn có ngày một Button được tích hợp trên Menu một cách chuyên nghiệp đúng không nào? bạn có thể thỏa mái tùy biến theo sở thích của mình một cách nhanh chóng để giúp độc giả có thể tiếp cận nhưng thông tin mà bạn muốn truyền tải tốt hơn. Hy vọng với hướng dẫn này bạn có thể áp dụng tùy biến cho trang Web của mình một cách độc đáo nhất.










Giờ mình mới biết là trên Website WordPress còn có thể tạo được nút trên thanh menu như thế này đấy. Cảm ơn ad đã chia sẻ 😀
Còn nhiều trò nữa bạn kkk