[Thủ thuật web] Hướng dẫn cách tạo menu cho website trực tuyến nhanh chóng – Bạn muốn tạo một menu cho website theo phong cách riêng của mình tuy nhiên bạn không biết nhiều về code vậy phải làm sao, hôm nay mình sẽ hướng dẫn các bạn cách tạo một menu cho website một cách đơn giản không cần biết nhiều về code bạn chỉ cần thiết kế và lấy code dán vô website của mình là xong!
Có rất nhiều phần mềm giúp bạn tạo thanh menu cho website của bạn tuy nhiên việc sử dụng phần mềm khiến bạn phải rất mất nhiều thao tác và thời gian vậy sao bạn không tạo menu cho website của mình trực tuyến. Bạn có thể nhanh chóng thiết lập một menu cho trang web của bạn mà không cần bất kỳ phần mềm thiết kế. Với nhiều tùy chọn cho việc thiết lập các menu bạn chỉ thêm menu và chọn màu sắc sau đó bạn sao chép mã dán vào trang web của mình là xong.
Tạo menu cho website trực tuyến nhanh chóng
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách sửa lỗi giao diện AMP theo chuẩn của Google giúp bạn có thể dễ dàng tích hợp giao diện AMP theo chuẩn Google một cách chuyên nghiệp tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách tạo menu cho website trực tuyến nhanh chóng.
Để tạo menu website trực tuyến đầu tiên bạn cần truy cập vào địa chỉ được cung cấp dưới đây.
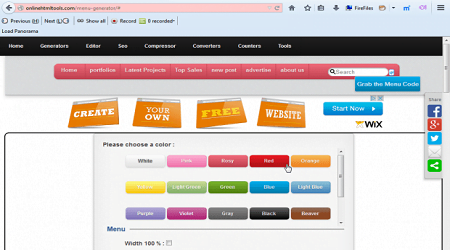
Bạn sẽ thấy giao diện tạo menu xuất hiện với một bản xem trước của menu ở trên cùng của trang. Đầu tiên bạn chọn màu cho menu bằng cách nhấn một trong các nút màu.

Sau khi chọn màu xong bạn di chuyển xuống dưới cùng của trang để điều chỉnh các “tab” trên menu. Ở đó bạn có thể nhập tiêu đề “tab” thay thế trong hộp văn bản. Nếu muốn thêm tab trên menu bạn chỉ cần nhấn Add new tab.

Sau đó, bạn hãy tùy chỉnh nâng cao với các tùy chọn menu hiển thị lên trang. Kéo Width và Height để thay đổi kích thước của menu cho phù hợp với website của bạn. Kéo các góc bo tròn cho phù hợp. Nhấp vào Font từ danh sách thả xuống để chọn phông chữ thay thế cho menu.

Lấy mã nhúng
Nhấp vào Disable Search input box để loại bỏ hộp tìm kiếm từ menu. Ngoài ra, bạn có thể điều chỉnh kích thước và các góc của nó bằng cách kéo các thanh thích hợp. Sau khi thực hiện xong nhấn Grab the Menu code để lấy code, nó bao gồm CSS, HTML và Javascript. Bây giờ bạn có thể sao chép và dán mã vào trang web của bạn với các tổ hợp phím Ctrl + C và Ctrl + V là được.

Việc dán mã vào trang web khá là đơn giản nếu bạn dùng mã nguồn WordPress bạn có thể dán như sau.
Đối với mã CSS: Bạn dán vào tập tin Style.css của theme bạn đang dùng
Đối với mã HTML: Bạn dán vào file Header.php sau thẻ <body>
Đối với mã Javascrip: Bạn cũng dán vào file Header.php sau thẻ <head>
Sau khi thực hiện xong bạn sẽ có được một menu tuyệt đẹp như thế này!

Quá đơn giản để bạn có thể tạo Menu trực tuyến cho trang Web của mình phải không các bạn chúc bạn thành công?
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!









