[Thủ thuật WordPress] Hướng dẫn cách vô hiệu trường Website trong Form bình luận WordPress – Có thể nói chức năng bình luận của WordPress là rất hữu ích cho người sử dụng, với 3 thông tin cơ bản đó là tên, địa chỉ Email và mục Website (nếu có) điều này rất hữu ích đối với những ai muốn xây dựng liên kết “chéo” một cách an toàn và thụ động, tuy nhiên cũng chính tính năng này cũng mang đến rất nhiều phiền toái cho các bạn, bởi lẽ những bình luận không phải lúc nào cũng là hữu ích, có rất nhiều bình luận rác điều này sẽ gây ra hiệu ứng ngược và nó sẽ gây thiệt hại về Seo trang Web của bạn nếu bạn không quản lý được hết các bình luận.
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách cách ẩn toàn bộ liên kết ngoài trong bài viết đơn giản giúp bạn có thể dễ dàng ẩn tất cả các liên kết ngoài từ trang Web một cách nhanh chóng để dễ dàng hơn trong việc tùy biến trang Web tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách vô hiệu trường Website trong Form bình luận WordPress.
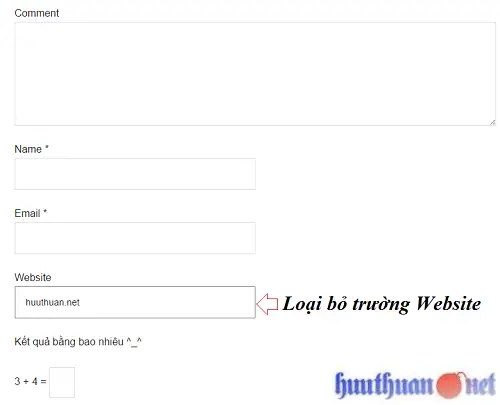
Vô hiệu trường Website trong Form bình luận WordPress
Như mình đã đề cập bên trên nếu bạn quản lý được hết tất cả các liên kết từ các bình luận thì bạn nên để lại trường Website này tuy nhiên đến một thời điểm nào đó bình luận trên trang Web của bạn trở nên quá nhiều bình luận, và bạn không thể quản lý được hết các liên kết từ bình luận thì bạn nên vô hiệu hóa trường Website này đi! điều này không những giúp hạn chế bình luận rác mà còn giúp các bình luận có chất lượng hơn.

#1 Sử dụng mã lệnh
Đối với phương pháp này bạn chỉ cần sử dụng một đoạn mã lệnh nhỏ và dán trực tiếp vào tập tin Functions.php của giao diện con đang sử dụng là được.
Giao diện Genesis
Hãy sử dụng đoạn mã bên dưới và dán vào phía dưới cùng của tập tin Functions.php của giao diện con đang sử dụng là được!
add_filter( 'genesis_comment_form_args', 'url_filtered' );
add_filter( 'comment_form_default_fields', 'url_filtered' );
function url_filtered( $fields ) {
if ( isset( $fields['url'] ) )
unset( $fields['url'] );
if ( isset( $fields['fields']['url'] ) )
unset( $fields['fields']['url'] );
return $fields;
}
Đối với giao diện WordPress chung
Sử dụng đoạn mã bên dưới và dán vào sau thẻ <?php của tập tin Functions.php đang sử dụng
function remove_comment_fields($fields) {
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields','remove_comment_fields');
hoặc sử dụng đoạn mã sau
add_filter('comment_form_default_fields', 'website_remove');
function website_remove($fields)
{
if(isset($fields['url']))
unset($fields['url']);
return $fields;
}
Đối với giao diện thesis
Đối với những ai đang sử dụng giao diện Thesis thì việc vô hiệu trường Website hơi khác một tí, hãy sao chép đoạn mã bên dưới và dán vào tập tin custom.css của giao diện là được.
.custom #commentform input[name="url"], .custom #commentform label[for="url"] { display:none; }
#2 Sử dụng Plugin
Có rất nhiều Plugin có thể giúp bạn tùy biến các trường trong Form bình luận WordPress một cách dễ dàng và nhanh chóng, hãy sử dụng một số plugin được cung cấp bên dưới để bạn có thể tùy biến các trường trong Form bình luận.
Tải Plugin Remove Fields: https://goo.gl/DPUYTD
Tải Plugin Remove Comment Website/URL Box: https://goo.gl/23hM5K
Đầu tiên như thường lệ bạn hãy tải một trong hai Plugin trên và tiến hành cài đặt Plugin (nếu bạn chưa biết cách cài đặt Plugin cho WordPress bạn có thể tham khảo bài viết hướng dẫn cài đặt Plugin cho WordPress). Sau khi cài đặt xong bạn tiến hành kích hoạt Plugin và cấu hình Plugin, việc cấu hình Plugin tương đối đơn giản chỉ cần thực hiện vô hiệu hóa hoặc kích hoạt các trường trong Form bình luận là được.
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!











Không biết xóa trường này đi, bọn Nga Ngố có sang comment tiếp không nhỉ. Blog của mình toàn bị mấy ông nước ngoài spam
Xóa thử rồi biết chứ hè 😀
Cách này sẽ làm giảm lượng comment đáng kể!!
Đúng rồi bác tuy nhiên nếu bài viết hay cũng không đến nỗi nào 😀
Nếu trang nào cũng vô hiệu hóa trường đó chắc buồn lắm! Để phần đó còn ghé nhà nhau chơi cho vui! ?
Tùy ak bác, nếu hosting có dung lượng cũng như cấu hình thấp thì vô hiệu hóa là điều nên làm 😀