Kích vào liên kết ngoài mở ra trang mới trong WordPress – Bạn đang viết blog để giới thiệu sản phẩm cho người dùng, bạn có hàng trăm, hàng ngàn sản phẩm để giới thiệu đến người dùng và bạn muốn khi người dùng kích vô một sản phẩm nào đó thì tự động nó sẽ hiển thị sản phẩm đó lên tab mới với các thông tin về sản phẩm.
Mặc định khi bạn dùng mã nguồn WordPress để viết blog thì khi bạn kích vô một liên kết nào đó thì nó sẽ tự động hiện nội dung lên ngay tab hiện tại bạn đang sử dụng chứ nó không hiển thị sang tab mới tuy nhiên theo mình tùy theo hình thức blog của bạn thì bạn nên sử dụng chức năng này cho phù hợp.
Giả sử blog hay website của bạn là những đánh giá về các sản phẩm thì bạn nên cấu hình khi click vô liên kết nó sẽ tự động nhảy sang trang mới điều này sẽ giúp cho người dùng tiện hơn khi xem lại các sản phẩm mà họ đã xem qua trước đó.
Hoặc trang blog hay website của bạn là những liên kết với những trang bên ngoài thì việc mặt định khi kích vô link sẽ mở ra rất tiện dụng điều này giúp trang của bạn giữ chân người dùng lâu hơn. Như bạn thấy trang laban.vn là một trang hoạt động theo cơ chế ấy. Vậy để mặt định khi người dùng click vô liên kết sẽ hiện thị ra tab mới trong mã nguồn wordpress phải thực hiện như thế nào?
Kích vào liên kết ngoài mở ra trang mới
Đối với WordPress bạn có thể sử dụng Plugin để thực hiện tính năng này, tuy nhiên với đaonj Code dưới đây nó sẽ giúp tự động trên website WordPress mở ra thẻ tab/ trang mới khi bấm vào Internal link trên website của mình. Sau đây là cách thực hiện.
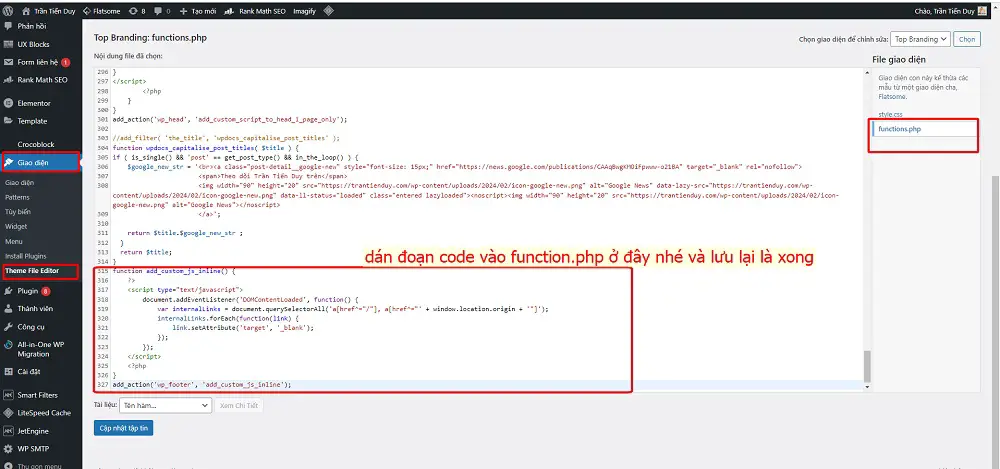
Bước 1: Đầu tiên bạn vào trang quản trị wordpress sau đó vào Menu Giao diện > Editor (Công cụ biên tập), Sau đó bạn nhìn sang cột bên phải và chọn File Functions.php.
Bước 2: Tiếp tục bạn dán đoạn code sau đây vào trước thẻ đóng ?> là được.
/*code auto replace */
function autoblank($text) {
$return = str_replace('href=', 'target="_blank" href=', $text);
$return = str_replace('target="_blank" href="https://huuthuan.net', 'href="https://huuthuan.net', $return);
$return = str_replace('target="_blank" href="#', 'href="#', $return);
$return = str_replace(' target = "_blank">', '>', $return);
return $return;
}
add_filter('the_content', 'autoblank');
add_filter('comment_text', 'autoblank');Nhớ thay địa chỉ huuthuan.net bằng địa chỉ website của bạn! Sau khi thực hiện xong bạn nhớ Cập nhật tập tin!

Kể từ bây giờ khi bạn viết bài mới và chèn link ngoài cho bài viết không cần phải phải tích vào tùy chọn mở ra tab mới nữa đâu nhé!
- Cách hiển thị các bài viết vừa mới xem trong WordPress đơn giản
- Cách xây dựng giao diện Dark Mode cho Website WordPress
- Cách tìm kiếm chính xác tiêu đề hoặc nội dung trong WordPress
- Cách thay next & previous post wordpress bằng tiêu đề bài viết
- Cách tùy biến Widget bình luận WordPress chuyên nghiệp hơn
Ngoài ra, nếu bạn muốn mở liên kết ngoài theo từng khu vực trong WordPress thì bạn có thể tham khảo bài viết mở liên kết ra trang mới đơn giản trong WordPress.
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!










Mình làm được rồi cám ơn bạn nhé
chúc mừng bác 😛
Chào bạn, rất cảm ơn vì bài viết hữu ích.
Ok, cảm ơn bác 😛
Có plugin nào kiểu như popup mà click vào nội dung bài viết nó tự động nhảy sang 1 website khác ko anh?
Để mình tiềm kiếm xem 😛
hay lắm, cảm ơn bạn
Ok chúc mừng bạn nha 😀
cảm ơn bạn rất nhiều. mình đã làm được rồi!.
Uh chúc mừng bạn – Rãnh ghé thăm thường xuyên nha 😛
Sao mình không thấy thẻ đóng trong funtion nhỉ.nhỉ chỉ thấy thẻ mở <?.
Vậy thì bạn cứ dán vào cuối cùng cũng được 😛
Chào bạn, rất cảm ơn vì bài viết hữu ích. Mình thử làm theo bạn đến bước click vào File Funtions thì đoạn code hiện ra mình không tìm thấy thẻ đóng ?>. Nên mình không biết dán code bạn cho vào vị trí nào. Không biết mình có sai ở đâu không nhỉ?
Nó ở cuối đấy bạn ? nếu ko thấy bạn có thể copy code để mình xem thử ?
Mình đã xem code bạn cứ copy code trên và dán vào sau cùng thử nha! Trước khi dán bạn nên copy code cũ lưu ra một file khác để đề phòng trường hợp xấu nhất nhé! Chúc bạn thành công! Sau khi dán xong bạn có thể thêm ?> ở cuối cùng nhé 🙂
Wowwww được rồi bạn ơi!!! Hay quá! Cám ơn bạn nhiều nha!
Xin chúc mừng bạn nhé! Mong bạn ghé thăm thường xuyên Blog 🙂