[Thủ thuật WordPress] Hướng dẫn cách sửa lỗi giao diện AMP theo chuẩn của Google – Có thể nói giao diện AMP đang thể hiện rõ vị trí quan trọng hiện nay và trong tương lai chắc chắn rằng một điều những trang Web tích hợp AMP sẽ được Google ưu tiên hàng đầu vì thế việc sử dụng giao diện AMP là một điều bạn cần tính toán và tích hợp cho trang Web? Nếu bạn chưa tích hợp hay đã tích hợp trang Web theo chuẩn AMP tuy nhiên còn bị lỗi về cấu trúc thì bạn hãy theo dõi bài viết sau!
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách tạo thông báo chính sách bình luận trong WordPress giúp bạn có thể nhanh chóng tạo chính sách bình luận cho mã nguồn WordPress đơn giản nhất tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách sửa lỗi giao diện AMP theo chuẩn của Google.
Cách sửa lỗi giao diện AMP theo chuẩn của Google
Giao diện AMP là một giao diện được thiết kế dành riêng cho những trang Web giúp trang Web có thể hoạt động trong những điều kiện đường truyền mạng không cố định hoặc quá yếu vì thế việc tích hợp giao diện AMP là điều bạn cần nên làm. Hãy cùng blog thủ thuật tìm hiểu cách tích hợp giao diện AMP và sửa lỗi giao diện AMP.
Đầu tiên bạn cần tích hợp giao diện AMP cho trang Web của mình bằng cách tham khảo bài viết tạo trang dành cho thiết bị di động được tăng tốc (AMP) trong WordPress, sau khi tích hợp xong bạn hãy thực hiện tiếp tục các công việc sau đây để chuẩn hóa giao diện AMP cho trang Web.
Để chuẩn hóa giao diện AMP theo chuẩn bạn cần sử dụng Plugin Accelerated Mobile Pages đây được xem là một Plugin quá hoàn hảo để bạn có thể chuẩn hóa giao diện AMP cho trang Web, hỗ trợ rất nhiều tính năng hấp dẫn các thiết kế chuẩn giao diện hãy cùng blog thủ thuật tìm hiểu các tính năng của Plugin.
Cài đặt Plugin
Đầu tiên bạn vào liên kết này để tải Plugin Accelerated Mobile Pages dành cho WordPress về máy tính và tiến hành cài đặt Plugin (nếu bạn chưa biết cách cài đặt Plugin cho WordPress bạn có thể tham khảo bài viết hướng dẫn cài đặt Plugin cho WordPress) Sau khi cài đặt xong hãy kích hoạt Plugin và tiến hành cấu hình các thông số như sau.

Cấu hình Plugin
Plugin Accelerated Mobile Pages cung cấp khá nhiều tính năng, bạn có thể dễ dàng thiết kế giao diện AMP cho trang Web một cách chuyên nghiệp nhất, hãy điểm qua một số tính năng của Accelerated Mobile Pages.
Thẻ General
Cung cấp các tùy chỉnh cho trang Web AMP như.
Logo: Đưa Logo trang Web.
Mobile Redirection: Hãy kích hoạt tính năng này nếu bạn muốn tất cả các thiết bị di động khi truy cập vào trang Web sẽ tự động chuyển qua giao diện AMP (như bạn thấy khi bạn dùng thiết bị di động truy cập vào trang Web của tôi nó sẽ được tự động chuyển qua AMP).
Analytic Type: Chọn công cụ đo lường lượng truy cập.
Google Analytic: ID theo dõi lượng truy cập từ Google Analytic.
Front Page: Kích hoạt tùy chỉnh AMP ở trang chủ.
Link to Non-AMP page: Hiển thị tính năng liên kết đến trang không sử dụng AMP ở Footer.
RTL Support: Kích hoạt tùy chỉnh giao diện ở phía bên phải.
AMP on Archive Pages: Tùy chỉnh AMP cho chuyên mục và các tag.
AMP on Pages: Tùy chỉnh AMP cho các trang.
Non-AMP HomePage link in Header: Tùy chỉnh trang chủ liên kết AMP.

Thẻ Design
Thiết kế giao diện AMP, trong phần này có 2 giao diện được thiết kế sẵn hãy chọn giao diện mà bạn thích, bạn cũng có thể sử dụng mã CSS để tùy biến trực tiếp.

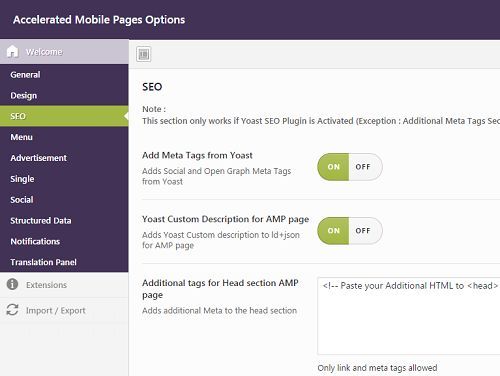
Thẻ SEO
Nếu bạn đã cài Plugin Yoast SEO thì không cần phải cấu hình thêm nữa nó sẽ tự động lấy các thông số từ Yoast SEO.

Thẻ Menu
Tùy chỉnh Menu cho giao diện AMP chỉ cần vào Giao diện > Menu > Chọn “Quản lý Menu” > Và chọn Menu cho giao diện AMP là được.

Thẻ Advertisement
Tùy chỉnh hiển thị quảng cáo, đối với tính năng này bạn chỉ sử dụng được quảng cáo từ Google Adsense.

Thẻ Single
Tùy chỉnh hiển thị bài viết bao gồm
Sticky Social Icons: Tùy chỉnh các biểu tượng xã hội vào trong bài viết.
Next-Previous Links: Tùy chỉnh chế độ Next-Previous bài viết.
Featured Image Width: Chiều rộng ảnh đại diện.
Featured Image height: Chiều cao ảnh đại diện.
Show Related Post from: Hiển thị bài viết liên quan theo (chuyên mục, thẻ tag).

Thẻ Social
Tùy chỉnh hiển thị các mạng xã hội (gồm Facebook, Google +…).

Thẻ Structured Data
Các tùy chỉnh về cấu trúc trang Web khi hiển thị.

Thẻ Notifications
Tùy chỉnh hiển thị thông báo khi truy cập vào giao diện AMP.

Thẻ Translation Panel
Tùy chỉnh hiển thị ngôn ngữ (bạn có thể việt hóa).

Ngoài ra bạn có thể tùy chỉnh cấu trúc hiển thị giao diện AMP bằng cách vào Giao diện > Chọn AMP, sau đó tùy chỉnh các hiển thị phù hợp bằng cách kéo và thả các vị trí tương ứng.

Sau khi thực hiện xong các thao tác bạn chỉ cần lưu lại và tận hưởng thành quả. Và tất nhiên lỗi AMP của trang Web sẽ được khắc phục.

Sau khi thực hiện trang Web của mình đã khắc phục được lỗi, tuy nhiên phải đợi Google cập nhật. Quá đơn giản để bạn có thể sửa lỗi trang Web AMP phải không?
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!










Cho em hỏi nếu không phải website wordpress thì sửa làm sao ạ?
Cái tùy theo mã nguồn bạn sử dụng – Mỗi mã nguồn mình nghĩ nó sẽ có thành phần mở rộng riêng, bạn đang dùng mã nguồn gì?
Bạn ơi !!! khi mình cài cái này mình gặp lỗi là nó xung đột với AMP của automatic. Lúc đầu nó hoạt động bình thường nhung bị lỗi màu link nên khó nhìn. Mình chỉ lại các kiểu thì nó bị tiếp lỗi là khi vô web nó bắt đăng nhập. Bạn có thể hỗ trợ mình được không?
Với phiên bản mới nhất của Plugin này bạn hãy vô hiệu Plugin AMP của automatic là được!
Nhưng giờ khi minh vô hiệu amp của automatic đi thì nó bị lỗi là khi truy cập vô site trang chủ thì nó tự động chuyển về trang đăng nhập. Còn để trang con thì thêm amp vào nó tự chuyển lại trang không amp . Giao diện nó mặc định của amp mới cài luôn
Đầu tiên bạn hãy xóa bỏ hết 2 Plugin này, sau đó hãy cài Plugin mà mình đã giới thiệu sau đó nếu nó tự động chuyển sang AMP thì bạn hãy vào phần AMP > Settings > chọn Advanced Setting và tắt tính năng “Mobile Redirection” là được!
Vận không được bạn ơi nó khi vô trang chủ nó vẫn bắt đăng nhập. nói chung nó vẫn lỗi y như vậy 🙁
Bạn có thể hỗ trợ mình không? mình có nhắn tin trên fb của bạn đó .
Bạn cho mình xin Demo của trang web xem sao 😀
Theo bạn thì nên để mặc định luôn hay dùng plugin này để tùy biến giao diện đê được đẹp hơn? Vì mình sợ nó ảnh hưởng seo.
Bạn cứ thay đổi giao diện, nó có ảnh hưởng gì đâu bạn 😀
Tớ đánh dấu cái để làm sau
Quất ngay và luôn đi bác 😀
Cái này mình thấy cũng có nhiểu cái chưa được ok lắm, quảng cáo của google adsense không được sử dụng
Được mà bác, bác hãy thử một bài viết nào đó xem sao có chèn code ok mà. Mình cũng đang sử dụng đấy 😀
Web mình không hiển thị được hình ảnh trong amp bạn hướng dẫn giùm mình nhé
Để sử dụng Plugin này cần lên giao thức https, mà sao mình vào amp của bác lại không được?
Cảm ơn bạn về bài viết 🙂
Vâng hy vọng giúp ích được bạn 😛
Web của bạn đang dùng plugin AMP nào vậy?
Bạn có thể hướng dẫn mình cách hiển thị nội dung comments trên giao diện Amp không ?
Mình đang dùng Plugin trong bài hướng dẫn đấy bạn, đọc kỹ để cài đặt và sử dụng nhé 😛
Web của bạn đang dùng plugin AMP nào vậy?
Bạn có thể hướng dẫn mình cách hiển thị nội dung cam mình trên giao diện Amp không ?
Ông chú trọng đến AMP nhỉ. Thấy khá nhiều bài viết liên quan đến AMP. 😀
Hj cứ dùng trước đi là vừa đấy bác 😛
Mình thấy AMP làm cho web nào cũng giống web nào trên di động, mỗi khi người dùng vào web từ google cũng k thấy URL trên thanh công cụ mà là hiện ra url của Google nên cũng phân vân chưa dùng
Nếu google nó đặt ra như vậy thì tương lai sẽ được sử dụng đại trà đấy bạn 😛
Hôm bửa mất cả buổi loay hoay với cái AMP này thấy nhiều vấn đề bất cập quá nên dẹp luôn.
Hj vậy hãy thử cái này đi bác! quá OK luôn 😛