[Thủ thuật WordPress] Cách tạo Menu đa màu sắc trong WordPress đơn giản? Xin chào các anh em đồng đạo, đã lâu lắm rồi mình mới trở lại chuyên mục thủ thuật WordPress, với bài viết này mình tin chắc rằng sẽ giúp ích cho quý anh em muốn tạo một Menu đa màu sắc như blog hiện tại của mình? Nếu các bạn muốn đơn giản thì có thể dùng một số Plugin thay đổi Menu để tạo, tuy nhiên nếu bạn không muốn sử dụng Plugin thì cũng có thể tạo bằng tay với vài bước đơn giản, dễ dàng.
Có thể nói đến hiện tại mã nguồn WordPress là một mã nguồn rất đơn giản và dễ sử dụng bạn không cần biết nhiều về Code thậm chí là không cần biết Code bạn vẫn có thể sử dụng được, cũng chính vì thế mà số lượng người sử dụng mã nguồn này một ngày tăng lên và bạn cũng đang sử dụng mã nguồn WordPress? bạn muốn tùy biến Menu theo phong cách chuyên nghiệp?

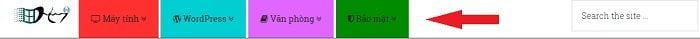
Tạo Menu đa màu sắc trong WordPress
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách để trang Web của bạn truy cập được khi offline giúp bạn có thể cấu hình trang Web khi Offline độc giả vẫn có thể truy cập được, tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách tạo Menu đa màu sắc trong WordPress đơn giản?
#Tạo Class CSS
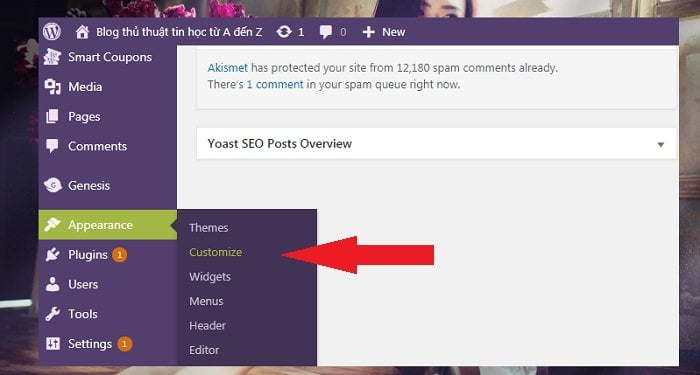
Đầu tiên bạn hãy truy cập theo đường dẫn Appearance > Customize để vào phần cấu hình giao diện.

Sau đó bạn chọn “Additional CSS“.

Và dán đoạn mã bên dưới vào.
/* # Extra theme styling for buttons etc.
-------------------------------------------- */
.button-green {
background-color: #26CC9F;
border: 1px solid #26CC9F;
border-radius: 5px;
text-align: center;
text-transform: uppercase;
}
.button-green:hover {
background-color: #fff;
border: 1px solid #26CC9F;
}
Như vậy lúc này bạn đã có được một Class CSS với tên là “button-green”, lưu lại là xong!
#Chèn Class CSS vào Menu
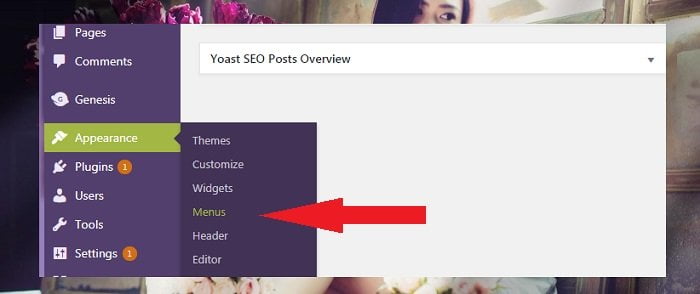
Hãy tiếp tục truy cập theo đường dẫn Appearance > Menus.

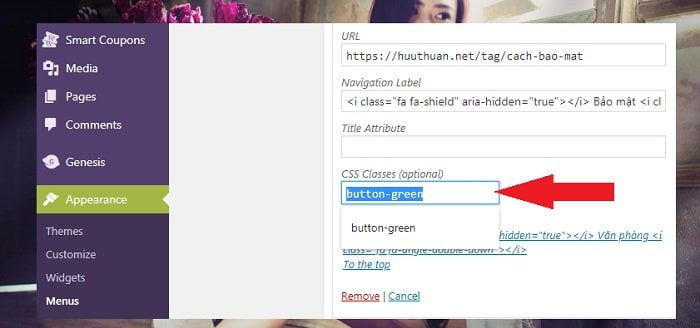
Kích chọn “Screen Options” và tích vào thuộc tích CSS classes.

Sau đó bạn hãy thêm một Menu bất kỳ và copy Class “button-green” và dán vào thuộc tính “CSS classes” của Menu là được.

Lưu lại và kiểm tra kết quả, nếu bạn có sử dụng Plugin tạo Cache hãy xóa Cache đồng thời xóa luôn Cache của trình duyệt nhé.
Tương tự nếu bạn muốn thay đổi màu sắc các Menu tương ứng khác thì bạn chỉ cần thay đổi màu sắc trong đoạn mã bên trên và thay đổi lại tên Class là được.
Giả sử tôi muốn tạo một Menu có màu đỏ thì tôi sẽ tạo một Class có tên là “button-red” chẳng hạn và tôi chỉ cần thay đổi mã màu ở đoạn background-color: #26CC9F; thành màu đỏ là được, quá đơn giản để bạn có thể tạo Menu đa màu sắc trong WordPress phải không?
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!










Mình áp dụng làm được rồi nhưng menu của mình bị tràn xuống thành 2 hàng, có cách nào làm cho khung nhỏ lại để menu vẫn nằm ở 1 hàng không ạ
Chỉnh lại CSS cho phù hợp nhan bạn 😛
mình cũng muốn tạo MENU ĐA MÀU SẮC TRONG WORDPRESS mà mình chưa biết tạo như thế nào để đa dạng, mai gặp được bài này mình sẽ áp dụng ngay và luôn hihi
Hj chúc mừng bác!