[Thủ thuật WordPress] Tùy chỉnh nút đăng bài viết trượt theo màn hình WordPress – Bạn đang dùng mã nguồn WordPress để xây dựng trang Web cho mình? Bạn có cảm thấy hài lòng với các tính năng WordPress mang lại hay không? Tính năng viết bài mới trong WordPress bạn cảm thấy như thế nào? Khi bạn viết một bài viết đủ dài với nhiều hình ảnh thì việc di chuyển bài viết lên xuống là điều không thể tránh khỏi. Việc di chuyển như vậy bạn có cảm thấy mỏi tay hay không? Để tìm được nút đăng bài viết bạn có cảm thấy khó khăn hay không?
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách tạo thông báo chính sách bình luận trong WordPress giúp bạn có thể dễ dàng tích hợp “Form” chính sách bình luận trực tiếp trên “Form” bình luận giúp độc giả có thể nắm được các chính sách bình luận nhanh hơn tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn một thủ thuật nhỏ rất tiện ích đó là cách tùy chỉnh nút đăng bài viết trượt theo màn hình WordPress.
Tùy chỉnh nút đăng bài viết trượt theo màn hình WordPress
Việc tùy chỉnh nút đăng bài viết trượt theo màn hình WordPress sẽ giúp bạn dễ dàng hơn trong tùy chọn đăng bài viết bạn không phải di chuyển nhiều để tìm nút đăng bài viết trong WordPress. Hãy cùng blog thủ thuật tìm hiểu cách tùy chỉnh nút đăng bài viết trượt theo màn hình WordPress.
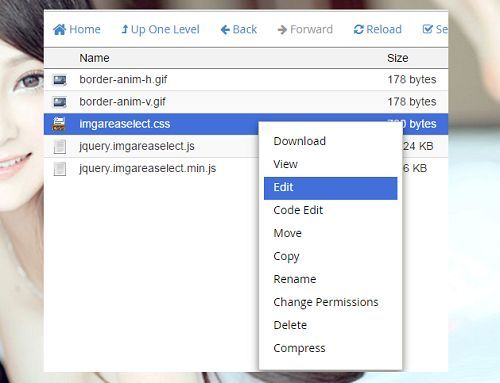
Đầu tiên hãy đăng nhập vào tài khoản hosting (vps) sau đó truy cập đến thư mục chứa trang Web và điều hướng theo đường dẫn sau wp-includes > js > imgareaselect trong thư mục “imgareaselect” kích phải chuột vào tập tin imgareaselect.css > kích chọn Edit.

Sau đó hãy sao chép đoạn code bên dưới và dán vào vị trí cuối cùng trong tập tin “imgareaselect.css” là được.
input#publish { position: fixed; top: 50px; right: 20%; z-index: 1999999999; }label {
color: #004CFF;
}
a#set-post-thumbnail {
position: fixed;
top: 50px;
right: 8%;
padding: 5px;
border: 1px solid #0073AA;
text-decoration: none;
background: #0085BA;
color: #fff;
border-radius: 2px;
z-index: 1999999;
}
Cuối cùng hãy lưu lại tập tin và tải lại các dữ liệu trong tập tin hosting để dữ liệu được cập nhật mới vậy là xong.
Kiểm tra kết quả
Lưu ý: Nếu sau khi thực hiện các thao tác trên mà nút đăng bài viết không trượt theo màn hình WordPress bạn hãy xóa Cache trình duyệt và xóa Cache Website nếu bạn có sử dụng Plugin tạo Cache (bài viết có sự tham khảo tại thuvinh.info).
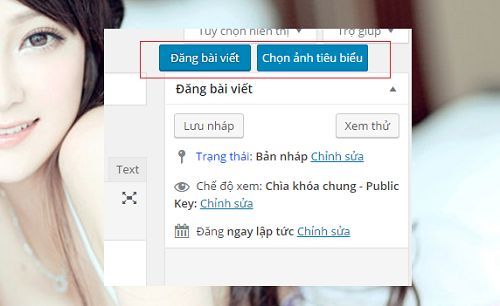
Sau khi thực hiện xong bạn hãy vào trang quản lý WordPress và tiến hành thêm bài viết mới lúc này bạn sẽ thấy nút đăng bài viết và chọn ảnh đại diện sẽ trượt theo màn hình khi bạn di chuyển!

Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!









