Cách nén hình ảnh tối ưu hóa website trong WordPress đơn giản – Một trong những thành phần không thể thiếu để làm cho trang Web trở nên sinh động và nội dung rõ ràng hơn đó là hình ảnh minh họa tuy nhiên việc sử dụng hình ảnh như thế nào là hợp lý và đảm bảo được độc giả hiểu được những ý nghĩa mà bạn muốn truyền đạt thì cũng không phải dễ, việc sử dụng hình ảnh quá nhiều có thể làm cho độc giả cảm thấy khó chịu đấy. Nhưng làm thế nào để sử dụng hình ảnh một cách tối ưu đồng thời giúp giảm dung lượng hosting? thì phương pháp tối ưu nhất đó là nén hình ảnh.
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách tùy chỉnh Post meta cho giao diện Genesis giúp bạn có thể dễ dàng thiết kế Post meta cho giao diện Genesis một cách chuyên nghiệp tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách nén hình ảnh tối ưu hóa website trong WordPress đơn giản nhất.
Nén hình ảnh tối ưu hóa website trong WordPress đơn giản
Nếu bạn làm siêng mình khuyên bạn nên sử dụng một số phần mềm để nén ảnh sau đó đưa lên trang Web điều này hơi tốn công nhưng lại là phương pháp tối ưu nhất, nhưng nếu bạn cảm thấy tốn thời gian thì bạn cũng có thể sử dụng Plugin WP Smush sẽ giúp bạn giảm kích thước tập tin hình ảnh, cải thiện hiệu suất và tăng cường SEO trang web. Plugin WP Smush sẽ giảm dung lượng đồ sộ từ hình ảnh của bạn, giảm kích thước tập tin mà không làm mất chất lượng. Đó là cách nhanh hơn để tải trang web của bạn và công cụ tìm kiếm Google, Bing, Yahoo và các công cụ tìm kiếm khác sẽ thích nó.
Các tính năng có sẵn cho cả WP Smush
Tối ưu hóa hình ảnh của bạn bằng cách sử dụng kỹ thuật nén lossless tiên tiến.
Làm việc trên các tập tin hình ảnh JPEG, GIF và PNG.
Tự động nén hình ảnh đính kèm của bạn khi tải lên.
Nén hình ảnh đính kèm của bạn riêng trong thư viện phương tiện truyền thông, hoặc với số lượng hình ảnh lớn hơn 50 file đính kèm tại một thời điểm.
Nén tất cả hình ảnh 1MB hoặc nhỏ hơn.
Sử dụng dịch vụ API Smush nhanh chóng và đáng tin cậy của Chính sách về DEV.
Xem chỉ số nén cao cấp cho mỗi tập tin đính kèm và tổng số đã nén trên thư viện ảnh.
Giống như mọi Plugin khác đầu tiên bạn cần cài đặt Plugin và kích hoạt nó để sử dụng (tham khảo bài viết hướng dẫn cài đặt Plugin WordPress với các phương pháp rất đơn giản). Sau khi cài đặt thành công bạn kích hoạt plugin lên > Lúc này bạn sẽ thấy xuất hiện thêm một Menu có tên là WP Smush xuất hiện trong Menu Phương tiện. Bạn kích vô Menu này để tiến hành cài đặt Plugin, giao diện Plugin khá là đơn giản.
Sau khi được kích hoạt, bạn hãy truy cập vào Media > WP Smush, tại đây bạn có thể định cấu hình cài đặt plugin.
WP Smush sẽ tự động tối ưu hóa bất kỳ hình ảnh mới nào bạn tải lên, đồng thời bạn có thể tối ưu các hình ảnh hiện có trong thư viện của mình bằng cách chọn nút Bulk Smush Now.

Bạn có thể Cài đặt các tùy chọn khác.
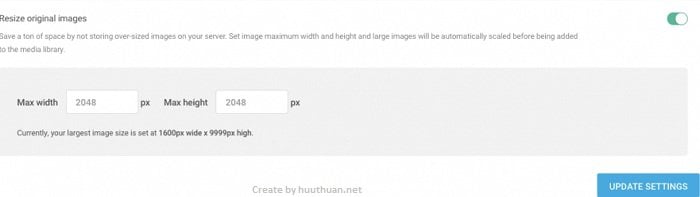
Gồm bật hoặc tắt tính năng nén tự động và chọn kích thước hình ảnh Smush hoạt động. Ngoài ra còn có một cài đặt để bảo vệ dữ liệu EXIF (Exchangeable Image File format: là dữ liệu thông tin của một bức ảnh, trong đó bao gồm tất cả những yếu tố tạo nên một bức ảnh như khẩu độ, ISO, tỉ lệ khung hình, mức cân bằng trắng, tiêu cự, ngày, tháng, năm…) của máy ảnh và thay đổi kích thước hình ảnh gốc, có thể giải phóng không gian lưu trữ của máy chủ.

Đặt kích thước hình ảnh tối đa và mọi hình ảnh lớn hơn khi tải lên sẽ tự động được thay đổi kích thước.

Bên cạnh việc nén hình ảnh trong thư viện, bạn có thể chọn các thư mục khác trên máy chủ của mình để tối ưu hóa. Chỉ cần nhấp vào nút Chọn thư mục và trỏ đến một thư mục trên máy chủ của bạn.

Đối với phiên bản miễn phí bạn sẽ có được chức năng đó là Auto-Smush images on upload (Tự động nén hình ảnh khi bạn tải hình ảnh lên website).
Ngoài ra còn 2 tính năng khác
Super-Smush image: Nén hình ảnh với độ nén cao
Backup Original Images: Sao lưu hình ảnh
Để sử dụng hai tính năng này bạn cần nâng cấp lên bản Pro tuy nhiên đối với cá nhân thì bạn dùng bản miễn phí là đủ rồi. Để nén tất cả các hình ảnh có sẵn ở trong thư viện mà bạn đã tải lên lúc trước ở giao diện cài đặt bạn có thể nhấn Bulk Smush Now và bạn chỉ việc chờ đợi.
Nếu bạn muốn nén từng hình ảnh trong thư viện bạn có thể vào Menu Phương tiện > Thư viện.
Sau đó thư viện sẽ hiện lên các hình ảnh mà bạn chưa nén công việc bây giờ là bạn chỉ cần nhấn Smush now để nén các hình ảnh chưa nén là xong. Như vậy là bạn đã nén được hình ảnh đưa lên trang web một cách rất đơn giản và dễ dàng bằng cách sử dụng Plugin WP Smush rồi đấy.
Hãy đợi chút: Bạn muốn thay đổi hình ảnh trong WordPress mà vẫn giữ được tên ảnh cũ hãy tham khảo bài viết cách thay thế hình ảnh trong WordPress giữ nguyên tên sẽ giúp ích được cho bạn đấy!
Kết luận
WP Smush là một Plugin giúp bạn tối ưu hóa hình ảnh trên WordPress một cách rất hiệu quả mà không làm thay đổi chất lượng hình ảnh nhiều, nếu bạn có nhiều hình ảnh chưa được tối ưu hóa thì WP Smush là một sự lựa chọn tối ưu cho bạn.










này nén xong muốn tự xóa ảnh gốc luôn được k bạn
Nén ảnh dựa trên ảnh gốc mà bạn 😀
Em dùng EWWW Image Optimizer cug thấy ổn, cảm ơn bạn nhé.
Hj mỗi plugin đều có thế mạnh của nó, chỉ cần mình dùng và thấy hài lòng là được 😛 cảm ơn bạn đã ghé thăm mong ghé thăm thường xuyên bạn nhen.
Của mình cài ok rồi, nó báo có 102 file cần phải Smush mà mỗi lần Smush thấy rất lâu. Hơn nữa khi Smush xong vẫn báo còn 102 file cần xử lý. Có phải là lỗi ko bạn?
Bạn hãy xóa cache đi xem sao 🙂
Minh lại cài thằng EWWW Image Optimaze rồi, có vẻ trực quan dễ sử dụng hơn 😀 Cảm ơn Thuần nhé!
Hj không có gì! rãnh ghé blog mình chơi nhé, một ngày tốt lành 🙂
rất hay cám ơn bạn
Cảm ơn bạn đã ghé thăm 🙂