[Thủ thuật WordPress] Hướng dẫn cách xây dựng giao diện Dark Mode cho Website WordPress – Giao diện Dark Mode là một giao diện với toàn màu đen điều này sẽ giúp tiết kiệm năng lượng khi bạn sử dụng máy tính ngoài ra nó có thể bảo vệ mắt nếu sử dụng máy tính trong bóng tối hoặc nơi có ánh sáng cao? Vì thế việc xây dựng một giao diện tối cho Website của bạn là điều rất cần thiết để cho độc giả để họ có sự lựa chọn tối ưu khi có truy cập và sử dụng trang web của bạn.
Như bạn thấy Blog thủ thuật tin học của mình cũng đã tích hợp tính năng này! chắc chắn rằng với giao diện mới này sẽ giúp ích cho bạn khi đọc bài viết trong chế độ không được thuận lợi, để kích hoạt tính năng này bạn chỉ cần nhìn trên thanh Menu bạn sẽ thấy một biểu tượng tùy chọn giữa sáng và tối, chỉ cần chuyển đổi qua lại giữa hai giao diện mà bạn muốn xem là được!
Xây dựng giao diện Dark Mode cho Website
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách tạo Menu đa màu sắc trong WordPress giúp bạn có thể tùy biến thanh menu một cách chuyên nghiệp, tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách xây dựng giao diện Dark Mode cho Website WordPress?
Nếu bạn đang sử dụng mã nguồn WordPress thì việc tích hợp giao diện tối “Dark Mode” trở nên dễ dàng hơn rất nhiều, với sự hỗ trợ của Plugin bạn có thể kích hoạt giao diện Dark Mode cho trang Web của mình trong vòng vài bước thực hiện.
Đầu tiên hãy cài đặt Plugin có tên là WP Night Mode (nếu bạn chưa biết cách cài đặt Plugin cho WordPress bạn có thể tham khảo bài viết hướng dẫn cài đặt Plugin cho WordPress). Sau khi cài đặt xong bạn tiến hành kích hoạt Plugin và tiến hành cấu hình để sử dụng.
#Tạo nút chuyển đổi trên Menu
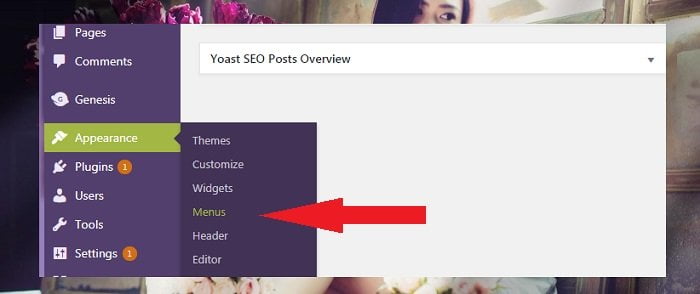
Đầu tiên bạn hãy vào Appearance (Giao diện ) > kích chọn Menus.

Kích chọn “Screen Options” và tích vào thuộc tích CSS classes.

Ok! Lúc này bạn hãy tạo một Menu mới bằng cách dùng chức năng “Custom Links” và thêm vào một Menu mới.

Trong Menu mới này trong lớp CSS class bạn chỉ cần gọi Class wp-night-mode là được.
#Tùy biến giao diện
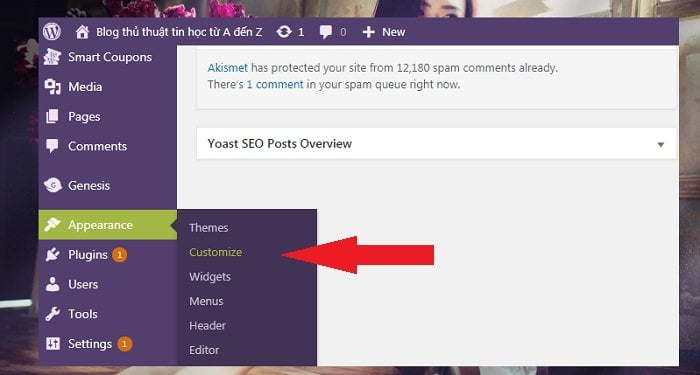
Sau khi thực hiện bước trên xong thì lúc này trên Menu sẽ xuất hiện biểu tượng để bạn có thể chuyển đổi giữa hai chế độ. Để tùy biến giao diện đầu tiên bạn hãy vào Appearance (Giao diện ) > kích chọn Customize.

Kéo xuống dưới cùng bạn sẽ thấy xuất hiện tùy chọn “Night mode”.

Kích chọn vào nó và tiến hành sửa đổi giao diện theo ý thích.

Sau khi thực hiện xong nhấn “Published” để áp dụng giao diện mới.
#Chuyển đổi giao diện
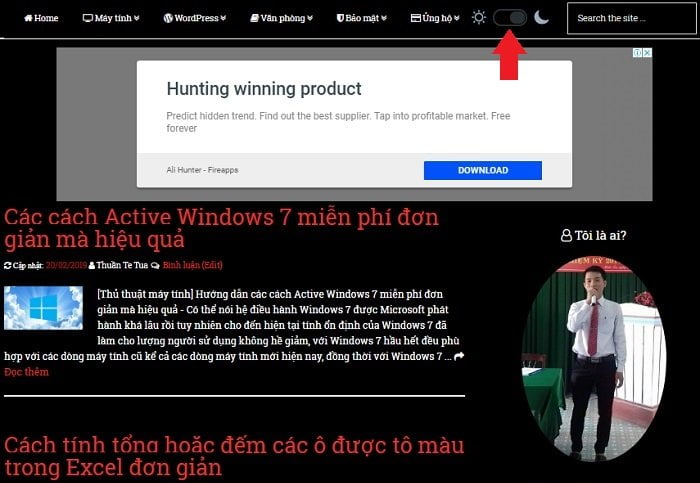
Sau khi thực hiện xong các bước trên bạn ra ngoài trang chủ, lúc này bạn sẽ thấy xuất hiện một tùy chọn để chuyển đổi giữa hai chế độ, chỉ cần chọn chế độ muốn xem là được.

Và đây là giao diện Dark Mode của Blog thủ thuật? quá đơn giản để bạn có thể tích hợp giao diện Dark Mode cho Website WordPress phải không?
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!










mình đã dùng rồi, rất hài lòng nha nha
Cũng dễ phải không bác 😛
hay quá, thích cái này lâu lắm rồi, để test thử
Dùng Ok chứ Test gì đâu bác 😛
Nó lệch so với thanh menu nên lại tháo ra
Đơn giản mà bác, bác có thể tạo như tui đấy! Tạo một menu ngoài và thêm một Menu con là sẽ đẹp mắt liền hè!