[Thủ thuật WordPress] Hướng dẫn cách để trang Web của bạn truy cập được khi offline trong WordPress – Đây được xem là một tính năng khá hay đối với những ai muốn trang Web của mình luôn hoạt động 100%, nếu bạn là người ưa thích sự hoàn thiện thì đây là một tính năng không thể bỏ qua, khi bạn tích hợp tính năng này vào trang Web của mình thì cho dù bạn có mạng hay không vô được mạng thì cũng có thể truy cập được vào trang Web của bạn!
Tính năng này có tên là Progressive Web Apps, nó cung cấp các tính năng bổ sung dựa trên thiết bị hỗ trợ, cung cấp khả năng ngoại tuyến (offline), thông báo đẩy (push notification), giao diện và tốc độ tương đương ứng dụng Native và lưu trữ cục bộ các nguồn tài nguyên (local caching).
#Một ứng dụng Progressive Web Apps là gì?
Là một website được phát triển bởi những công nghệ cho phép tối ưu trải nghiệm người dùng trên thiết bị mobile so với một website bình thường. Nó sẽ cho bạn cảm giác gần như đang sử dụng “ứng dụng Native” (Là những ứng dụng được viết riêng cho một loại nền tảng như iOS, Android, Windows Phone bằng các ngôn ngữ tương ứng của mỗi nền tảng đó), bởi những tính năng sau:
- Hỗ trợ Offline
- Tải ứng dụng nhanh
- Bảo mật tốt hơn
- Có khả năng đẩy notification
- Trải nghiệm full màn hình, không hề có thanh URL
#Ưu điểm của Progressive Web App
- Ứng dụng PWA khá là nhẹ. Nếu như dung lượng của Native có thể lên đến 200MB hoặc hơn, thì một ứng dụng PWA có thể chỉ ở mức KBs.
- Không cần có mã nguồn native trong ứng dụng.
- Nỗ lực ứng dụng để tiếp cận với người dùng mới giảm rất nhiều (thay vì phải vào appstore, tải ứng dụng về cài đặt thì bây giờ chỉ cần mở một website để trải nghiệm).
- Giảm đáng kể thời gian cho việc phát triển và phát hành cập nhật.
- Hỗ trợ Deep Links tốt hơn với ứng dụng native thông thường.
- Với những ưu điểm nổi trội trên thì không lý do gì mà bạn không tích hợp Progressive Web App vào trang Web của mình.
Để trang Web của bạn truy cập được khi offline
Như vậy với những tính năng hoàn hảo mà công nghệ Progressive Web App mang lại thì ngại gì bạn không tích hợp nó vào trang Web của mình? Trong bài viết này mình sẽ hướng dẫn các bạn cách tích hợp công nghệ Progressive Web App vào trang Web sử dụng WordPress một cách đơn giản và nhanh chóng nhất.
Đầu tiên hãy cài đặt Plugin có tên là Super Progressive Web Apps (Plugin này được công đồng đánh giá là tốt nhất với 5 sao tuyệt đối) (nếu bạn chưa biết cách cài đặt Plugin cho WordPress bạn có thể tham khảo bài viết hướng dẫn cài đặt Plugin cho WordPress). Sau khi cài đặt xong bạn tiến hành kích hoạt Plugin và tiến hành cấu hình để sử dụng.
Lúc này bạn sẽ thấy xuất hiện một Menu có tên SupperPWA hãy kích chọn Setting để cấu hình Plugin.

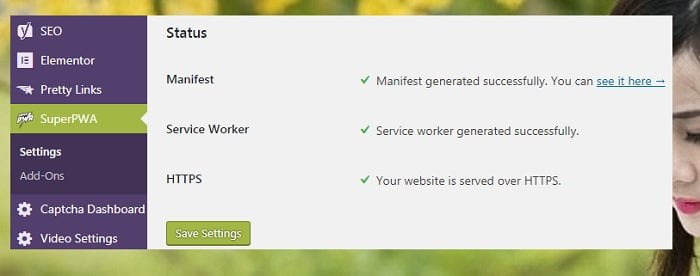
Trong trang cấu hình Plugin bạn hãy để ý 3 thông số như hình bên dưới.

Nếu 3 thông số này được check màu xanh có nghĩa là nó đang hoạt động và đồng nghĩa bạn có thể truy cập trang Web khi Offline.
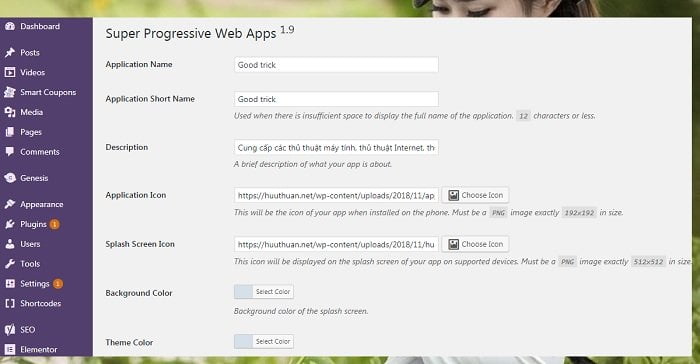
#Thay đổi thông tin PWA
Bạn có thể thay đổi tên ứng dụng của mình ở mục Application Name, và tên xuất hiện trên thiệt bị di động ở mục Application Short Name (bạn nên đặt tên ứng dụng dưới 12 chữ), ngoài ra bạn có thể thay đổi logo ứng dụng, các thông số giao diện khác.

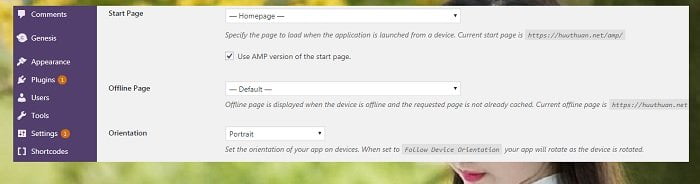
Tiếp theo bạn có thể cài đặt xuất hiện trang khi trang Web của bạn được truy cập Offline, bạn có thể để mặc định, nếu để mặc định khi người dùng truy cập Offline sẽ là trang chủ của bạn.

#Kiểm tra kết quả
Thực hiện xong hãy kiểm nghiệm kết quả trên thiết bị di động nhé. Như các bạn thấy khi bạn truy cập vào trang Web của tôi bằng điện thoại nó sẽ xuất hiện một thông báo hỏi bạn có thêm ứng dụng này không? nếu bạn đồng ý thì nó sẽ tự động tạo một ứng dụng trực tiếp trên điện thoại của bạn và nó sẽ xuất hiện trên màn hình chính (không nặng lắm đâu chỉ có vài KB thôi). Khi truy cập vào trang Web thì bạn chỉ cần nhấn vào biểu tượng này là được, tốc độ sẽ cải thiện rất nhiều đấy.
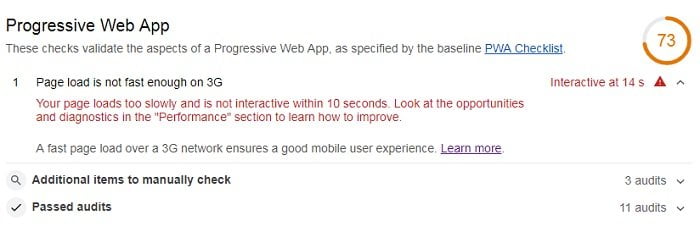
Để kiểm tra tính năng đã hoạt động hay chưa vào hãy truy cập vào Google lighthouse để kiểm tra nó? chỉ cần gõ trang Web và nhấn Enter là bạn có thể kiểm tra tính năng này.

Như bạn thấy trang Web của mình đã tích hợp sẵn nhé, chỉ còn một điểm số chưa đạt đó là không nhanh khi sử dụng 3G, cái này thì mình bó tay không biết xử lý sao. Đơn giản vậy đó là trang Web của bạn có thể truy cập được khi offline.
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!










a ơi e cài cái plugin này vào mà chưa thấy thay đổi gì? web e cũng responsive rồi, giờ e muốn dùng 2 chức năng là:
– thông báo đẩy khi có bài mới
-truy cập khi offline
Truy cập khi offline bạn áp dụng trong bài viết nhé! Đối với thông báo đẩy em dùng tính năng của onesignal nhé!
1)Truy cập khi offline bạn áp dụng trong bài viết nhé -> e vào 1 bài viết, tắt mạng đi, ấn vào 1 bài viết khác thì ko vào được luôn
2) sao nghe bảo có chức năng thông báo đẩy như app ạ?
Đúng rồi bác tính năng offline chỉ có tác dụng vậy thôi bác ạ! tức là khi bạn sử dụng tính năng này và truy cập vào bài viết sau đó truy cập lại bài viết đó là OK. Đúng rồi bác dùng điện thoại vô sẽ thấy hè 😛
Bạn ơi cái Coupon của bạn xài như thế nào vậy? Mình đã cài đặt vô chorme nhưng vẫn không dùng được. Bạn kiểm trai lại thế nào nhé
Phần coupon nào vậy bạn?
Chào bạn, mình vừa cài đặt cho website của mình. Nhưng sao mình check trên điện thoại với Android thì dc còn trên IOS thì không chạy dc. Thỉnh toản trên laptop cũng không load được.
Mình xin hỏi là bạn cài đặt như vậy có ảnh hưởng đến seo của website không vậy?
Xin cảm ơn!
Đối với IOS bạn cần vào Menu SuperPWA > chọn Add-ons và kích hoạt phần Apple lên nhé 😛
Anh cho em hỏi đc k?
Việc “từ khóa” trong tất cả thẻ H2 (hoặc H3) nhiều lần thì có bị tính là SPAM ko nhỉ?
Vd như: Bài viết của em có 6 thẻ H2, thì em chèn từ khóa cần SEO ở trong H2 là 5 lần, nhiều trường hợp còn chèn hết luôn.
Em chèn như vậy, nhưg vẫn đảm bảo ko vượt mức 2,5% do Yoast Seo quy định. Ko biết là có ảnh hưởng gì ko anh?
Cứ theo tiêu chuẩn của Yoast Seo là được bạn nhé, không sao cả mình vẫn chèn ầm ầm đây 😛
Đã cài mà chưa biết về cái này nhiều
Bác truy cập bằng điện thoại rồi cài đặt vô sẽ bik ak 😛 nó giống như một ứng dụng vậy đó :p