Cách tạo giao diện con trong WordPress cực kỳ đơn giản – Okey xin chào các bạn hôm nay mình se hướng dẫn các bạn cách tạo một giao diện con (child theme) trong WordPress một cách đơn giản nhất? như bạn đã biết việc tạo giao diện child theme cực kỳ quan trọng nó giúp bạn không làm thay đổi cấu trúc giao diện chính, mỗi khi bạn muốn tùy biến thì chỉ cần thực hiện trên giao diện con, bạn không cần đụng chạm đến giao diện chính, điều này rất hữu ích cho bạn, mỗi khi giao diện chính có bản cập nhật mới thì sẽ không làm thay đổi những cài đặt trước đây của bạn?
Child theme là gì?
Bạn có thể hiểu child theme là một theme con kế thừa toàn bộ tất cả tính năng và giao diện từ theme mẹ (Parent theme).
Điều này cho phép bạn dễ dàng cập nhật theme mẹ khi có phiên bản mới, mà không phải lo lắng về nguy cơ mất những thay đổi trên theme.
Mọi thay đổi, tùy biến đều thực hiện trên child theme, mà không ảnh hưởng đến parent theme.
Những cập nhật trên parent theme sẽ lại được thừa hưởng trên child theme hoàn toàn.
Mục đích sử dụng của child theme?
Hỗ trợ tùy biến theme mẹ mà không cần trực tiếp thay đổi trong theme mẹ.
Child theme làm việc phụ thuộc vào parent theme. Nếu không có parent theme, child theme sẽ không làm việc và không thể active.
Bạn có thể thoải mái điều chỉnh các thông số, chức năng, CSS hoặc JavaScript mà không cần tác động tới code trong theme mẹ.
Bất cứ thay đổi nào bạn tạo ra trong child theme cũng sẽ không làm ảnh hưởng đến theme mẹ.
Cách tạo giao diện con (child theme)
Nếu bạn sử dụng cách thủ công để tạo giao diện con điều này thật sự khó khăn và phiền phức, tuy nhiên nếu bạn sử dụng WordPress thì việc tạo giao diện con cực kỳ đơn giản với sự hỗ trợ của Plugin, chỉ cần vài cú click chuột là bạn có ngay một giao diện con hoàn chỉnh mà không phải sợ bị lỗi.
Hiện nay trên hệ thống Plugin WordPress có rất nhiều Plugin có thể giúp bạn tạo giao diện child theme, tuy nhiên qua sử dụng mình đánh giá cao Plugin Child Theme Generator, Plugin này sẽ tạo một chủ đề con (child theme) trong vài bước, nhanh chóng và an toàn, nó sẽ không làm chậm trang web của bạn hoặc “phình to” cơ sở dữ liệu của bạn.
Đầu tiên hãy cài đặt Plugin (nếu bạn chưa biết cách cài đặt Plugin cho WordPress bạn có thể tham khảo bài viết hướng dẫn cài đặt Plugin cho WordPress). Sau khi cài đặt xong bạn tiến hành kích hoạt Plugin và tiến hành cấu hình để sử dụng.
Sau khi cài đặt xong Plugin, hãy truy cập vào Settings > Child-Theme Gen. Các bạn sẽ thấy giao diện như sau:

Trong đó:
- Parent theme: lựa chọn theme gốc mà bạn muốn tạo child theme.
- Heading: đặt tên cho child theme (đặt theo sở thích của bạn)
- Description: viết mô tả cho child theme, tốt nhất các bạn nên viết bằng tiếng Anh hoặc tiếng Việt không dấu.
- Child Theme URL: link tới trang giới thiệu về child theme (bỏ trống cũng được)
- Author: tên tác giả của child theme (đặt tên bạn cũng được)
- Author URL: link tới trang giới thiệu tác giả của child theme (bỏ trống cũng được)
- Version: phiên bản của child theme (nhập bất kỳ bằng số và phân cách bằng dấu chấm)
- Include GPL License: bao gồm cả giấy phép GPL.
Sau khi điền xong thông tin nhấn “Create new Child theme”.
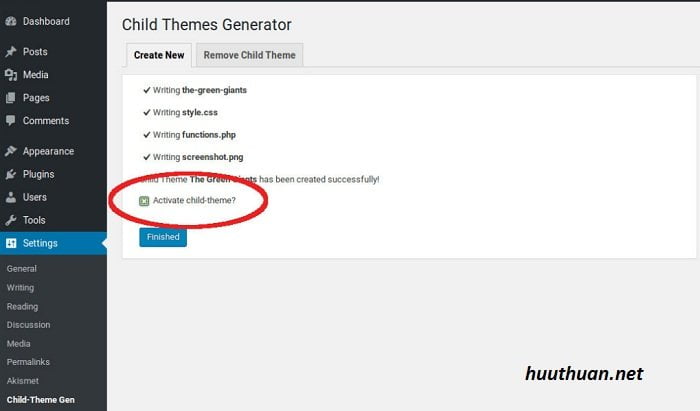
Lúc này một child theme sẽ tự động được tạo ra. Nếu bạn muốn kích hoạt luôn child theme này, hãy tích chọn vào mục Activate child-theme rồi click nút Finished.

Okey! sau khi kích hoạt xong bạn truy cập vô Appearance > Themes và tiến hành tùy biến child theme là được.
Lưu ý: Mọi thay đổi, tùy biến bạn thực hiện trên giao diện con này? không thực hiện trên giao diện chính.
Hãy chờ chút: Có thể bạn đang muốn xây dựng giao diện Dark Mode cho Website WordPress, với giao diện này sẽ giúp người đọc bảo vệ được mắt trong điều kiện thiếu ánh sáng!
À quên! Sau khi bạn tạo xong child theme bạn có thể xóa bỏ Plugin nếu không cần dùng, đồng thời có thể có một số Plugin bị tắt bạn hãy vào mục Plugin để kích hoạt lại chúng.
Kết luận
Đó chỉ đơn giản vậy thôi chỉ cần vài bước thực hiện là bạn có ngay một giao diện con hoàn chỉnh, bạn không cần mất thời gian để tạo thủ công. Bạn có thấy tiện hay không? và bạn đang dùng cách gì? để tạo giao diện con hãy để lại bình luận bên dưới cùng bàn luận nhé!









