[Thủ thuật WordPress] Chèn code quảng cáo dưới góc phải màn hình WordPress – Bạn đang muốn kiếm tiền từ việc quảng cáo? Bạn muốn tận dụng tối đa không gian quảng cáo trên website của mình? Việc các bạn đặt quảng cáo trên website có rất nhiều cách đặt như đặt ở đầu trang, trong nội dung bài viết, nhưng có 1 cách đặt có thể làm cho người đọc chú ý đến nội dung quảng cáo đó là bạn có thể đặt quảng cáo dưới góc phải màn hình. Tuy nhiên nếu bạn đang có định dạng quảng cáo Google Adsense thì không nên sử dụng tính năng này bởi lẽ bạn sẽ vi phạm chính sách đó nha hãy cân nhắc trước khi sử dụng đoạn code này!
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách tăng tốc độ tải trang WordPress giúp trang Web của bạn tải trang nhanh hơn bằng cách sử dụng Plugin CDN jsDelivr tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách chèn code quảng cáo dưới góc phải màn hình WordPress đơn giản nhất.
Chèn code quảng cáo dưới góc phải màn hình WordPress
Khi độc giả truy cập vào trang web của bạn thì họ sẽ nhìn thấy quảng cáo này đầu tiên. Nhưng nếu bạn đặt cố định một vị trí thì rất bất tiện và sẽ làm cho độc giả khó chịu vì có lúc quảng cáo nó che một phần nội dung của website vì thế khi đặt quảng cáo ở góc này bạn phải tùy chỉnh cho thích hợp. Hoặc bạn cũng có thể tích hợp một nút tắt quảng cáo để cho phép người dùng tắt quảng cáo này đi. Hãy cùng blog thủ thuật tìm hiểu cách chèn code quảng cáo dưới góc phải màn hình WordPress.
Đầu tiên hãy Copy đoạn code sau đây
<script type="text/javascript">
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem Quảng Cáo</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px" >
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_right">
Dán code quảng cáo của bạn vô đây!
</div>
</div>
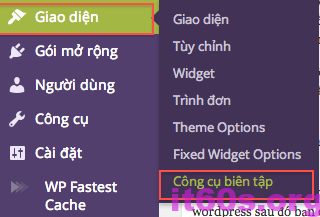
Sau đó bạn vào trang quản trị wordpress chọn giao diện > công cụ biên tập… (bạn có thể tham khảo bài viết sửa giao diện, plugin WordPress không cần FTP để biết cách xác định tập tin chính xác nhất)

Tìm tập tin footer.php của giao diện đang sử dụng và dán code trên vào cuối file trước thẻ </body> > sau đó chọn cập nhật tập tin là được!
Chú ý: Các bạn thay thế cụm từ Dán code quảng cáo của bạn vô đây! bằng code quảng cáo của bạn là được!
Sau khi thực hiện xong bạn ra ngoài trang chủ và thử nhấn phím F5 để tải lại trang sau đó bạn có thể tùy chỉnh cho phù hợp.

Như vậy mình đã hướng dẫn các bạn cách chèn code quảng cáo dưới góc phải màn hình WordPress rồi đấy! quá đơn giản để bạn có thể chèn code quảng cáo dưới góc phải màn hình WordPress phải không?
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!










Sao chọn vào tắt quảng cáo mà nó không tắt vậy ad
Bạn cho mình hỏi nếu muốn tắt 1 lần và không hiện lại khi vào các page khác thì làm thế nào ạ.
Vì hiện tại khi tắt thì nó chỉ tắt tại page hiện tại nhưng vào các page khác thì vẫn hiện qc lên
Bạn có thể dùng Plugin Ad Inserter để quy định nhé 😛
làm cách nào để nó ra giữa mà ko phải trái hay phải vậy ạ ? không phải giữa màn hình nha AD
Bạn thử thay đổi các tham số position và text-align xem sao 😛
Làm sao để Banner không hiện trên mobile vậy AD
cài đặt Plugin Ad Inserter sau đó copy toàn bộ code dán vào và chỉ chọn hiển thị trên Desktop là xong!
alo bạn ơi cho mình hỏi với …
Bạn cứ đặt câu hỏi đi ạ!
Anh cho em hỏi nếu chỉ muốn hiển thị quảng cáo trên Pc mà không hiện trên mobile thì làm như nào. Em xin cảm ơn
Để đơn giản bạn chỉ cần cài đặt Plugin Ad Inserter sau đó copy toàn bộ code dán vào và chỉ chọn hiển thị trên Desktop là xong!
Bạn oi cho mình hỏi cái file header.php của mình của mình vậy thì chèn code vào thẻ body chèn vào chổ nào
<html class="no-js" >
<meta charset="”>
<link rel="pingback" href="” />
<body id="blog" itemscope itemtype=”http://schema.org/WebPage”>
<a href="”><img src="” alt=””>
<a href="”><img src="” alt=””>
<a href="”>
<a href="”>
<a href="” class=”header-” style=”background: ” target=”_blank”><span class="fa fa-“>
‘primary-menu’, ‘menu_class’ => ‘menu clearfix’, ‘container’ => ”, ‘walker’ => new mts_menu_walker ) ); ?>
‘mobile’, ‘menu_class’ => ‘menu clearfix’, ‘container’ => ”, ‘walker’ => new mts_menu_walker ) ); ?>
‘primary-menu’, ‘menu_class’ => ‘menu clearfix’, ‘container’ => ”, ‘walker’ => new mts_menu_walker ) ); ?>
phía sau đoạn mã này nek bạn có chữ body đấy bạn
là chèn ngay sau chữ body luôn hả bạn?
Đúng rồi bác 😀 chèn ngay sau dòng phía dưới đó 😀
mình chỉ cho hiện ở mobil , ko cho hiện trên máy tính , thì làm thế nào nhĩ
Vậy bạn có thể sử dụng Plugin để hiển thị 😛
có thể gợi ý cho mình plugin nào có chức năng như thế có được ko 😀
Sử dụng Plugin có tên Ad Inserter bạn nhé – Với Plugin này bạn có thể tùy chỉnh hiển thị trên Mobile hoặc Máy tính nhé 😛
Mình muốn các page hoặc các post khác nhau thì code quảng cáo khác nhau có được không nhỉ.
Cái code này nó hiển thị chung cho toàn trang, nếu bạn muốn xuất hiện riêng cho từng page hoặc các post bạn có thể copy đoạn code quảng cáo ở bài viết này https://huuthuan.net/thu-thuat-chen-quang-cao-vao-bai-viet-wordpress-bang-code.html và sau đó vào các file page.php và single.php dán vào là được. Hoặc cách đơn giản nhất là bạn có thể sử dụng Plugin Ad Inserter.
Cho mình hỏi cái này mặc định để nó ẩn xuống dưới thì làm sao bạn, khi cần thì nhấn cho nó hiện lên.
Cảm ơn bạn
Để mình test thử xem sao 🙂 có gì mình sẽ hồi âm lại cho bạn 🙂
Mình cũng đang cần mặc địch nó ẩn xuống, có các nào ko bác?