[Thủ thuật WordPress] Hướng dẫn cách chèn thuộc tính nofollow cho menu wordpress – Bạn muốn thêm thuộc tính nofollow cho menu wordpress nhằm mục đích không cho bộ máy tìm kiếm Index những mục này vậy làm thế nào? Với thuộc tính nofollow sẽ giúp các công cụ tìm kiếm xác định các liên kết có nên index hay không từ đó giúp các công cụ chọn lọc những nội dung cần index và sẽ giúp blog, website của bạn thân thiện với seo hơn tránh được việc đi các liên kết ngoài không cần thiết.
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách chuyển hướng liên kết cũ thành liên kết mới trong WordPress giúp bạn có thể tự động chuyển các liên kết đã bị xóa sang liên kết mới tránh việc giảm thứ hạng trong SEO và lỗi 404, tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách chèn thuộc tính nofollow cho menu wordpress đơn giản nhất.
Cách chèn thuộc tính nofollow cho menu wordpress
Trong wordpress có rất nhiều Plugin giúp bạn thực hiện chèn các thuộc tính nofollow, nhưng bạn cũng không cần phải bận tâm bạn có thể sử dụng thủ công bằng tay cũng được rồi, không cần phải sử dụng Plugin để giúp website, blog của bạn hoạt động tốt hơn. Hãy cùng blog thủ thuật tìm hiểu cách chèn thuộc tính nofollow cho menu wordpress đơn giản nhất.
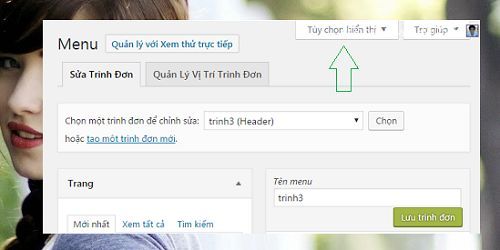
Đầu tiên hãy đăng nhập vào trang quản lý wordpress sau đó chọn Giao diện (Appearance) > Trình đơn (Menu). Sau đó bạn nhìn trên góc phải màn hình sau đó kích chọn “Tùy chọn hiển thị (Screen Option)”.

Lúc này bạn sẽ thấy liệt kê các thuộc tính hãy tích chọn vào thuộc tính “Quan hệ liên kết (XFN) (Link Relationship (XFN)”.

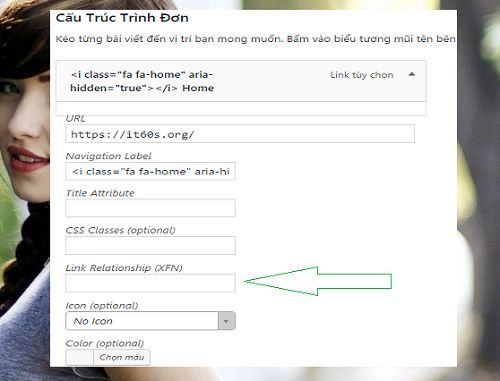
Trở lại phần Menu lúc này bạn sẽ thấy xuất hiện thêm thuộc tính “Quan hệ liên kết (XFN)” trong từng Menu chỉ cần gõ nofollow vào ô “Quan hệ liên kết (XFN) (Link Relationship (XFN)” là được.

Sau đó hãy lưu lại, và bạn đã tạo được Menu nofollow cho WordPress được rồi đấy, quá đơn giản để bạn có thể chèn thuộc tính nofollow cho menu wordpress phải không?
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!










vậy bạn có thể chỉ cho mình cách thêm thuộc tính nofollow vào phần logo ko tuy click vào logo nó sẽ đưa về trang chủ và mình cũng muốn nó là nofollow thì làm thế nào
Cái đó bạn phải can thiệp vào code rồi – Bạn vào file header.php sau đó tìm đoạn mã có chữ Logo sau đó chèn thuộc tính vào là được 🙂 thông tin đến bạn 🙂