[Thủ thuật WordPress] Cách tăng tốc WordPress bằng cách sử dụng WP Super Cache – Tốc độ tải trang là một trong những vấn đề lớn đối với những ai đang xây dựng trang Web, bạn cứ so sánh một trang Web khi truy cập vào cùng một nội dung nếu trang Web đó mất hơn 10s còn trang Web của bạn chưa đến 3s thì bạn sẽ biết được độc giả sẽ đọc nội dung nào trước? Vì thế nếu bạn thật sự quan tâm thì việc tăng tốc tải trang là điều rất cần thiết bởi lẽ công cụ tìm kiếm cũng rất thích trang web tải nhanh.
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách chỉnh sửa bình luận ngay lập tức từ trang chủ giúp bạn có thể chỉnh sửa các bình luận của độc giả hay độc giả tự động chỉnh sửa trong khoảng thời gian cho phép khi có sai sót tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách tăng tốc WordPress bằng cách sử dụng WP Super Cache.
Tăng tốc WordPress bằng cách sử dụng WP Super Cache
Plugin WP Super Cache giúp tăng tốc độ tải trang, cải thiện trải nghiệm người dùng bằng cách tạo bộ nhớ đệm với nhiều chế độ cache giúp trang web có thể chạy được với các loại cấu hình của host khác nhau, nó giúp bạn tạo file tĩnh, có thêm chức năng nén Gzip cho tốc độ load cao hơn, tự động xóa cache theo giờ, theo lịch sắp sẵn, tự xóa Cache nếu có ai đó comment trên bài viết…
Đầu tiên bạn hãy thêm hàm kích hoạt cache vào wp-config.php (làm trước khi cài plugin). Hãy dùng FTP Client (FileZilla, FlashFXP,..) mở file wp-config.php của blog và thêm đoạn code sau.
define( 'WP_CACHE', true );
Sau đó lưu lại. Tiếp tục hãy CHMOD file .htaccess (làm trước khi cài plugin và chỉ dành cho máy chủ Apache). Hãy tìm file .htaccess ngoài thư mục gốc (ngang hàng với thư mục wp-admin, nếu không có thì tự tạo). Sau đó CHMOD file .htaccess thành 775 hoặc 644 sau khi đã hoàn thành xong các công việc trên tiếp tục thực hiện các bước sau.
Giống như mọi Plugin khác đầu tiên bạn cần cài đặt Plugin và kích hoạt nó để sử dụng (tham khảo bài viết hướng dẫn cài đặt Plugin WordPress với các phương pháp rất đơn giản).

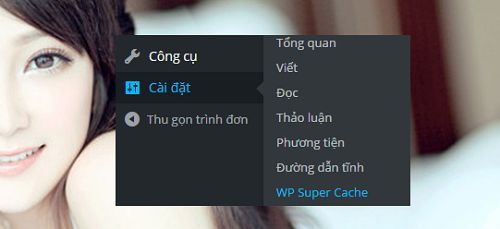
Sau khi cài đặt và kích hoạt thành công bạn sẽ thấy xuất hiện một Menu có tên “WP Super Cache” trong Menu “Cài đặt”.

Cấu hình Plugin WP Super Cache
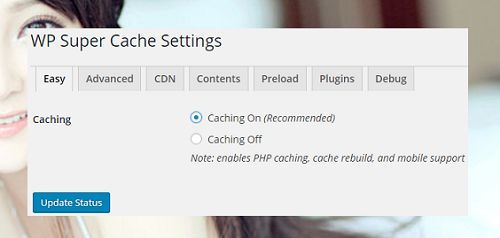
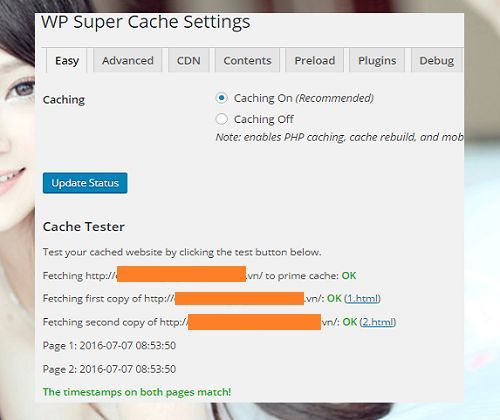
Chức năng Easy: Đầu tiên bạn cần bật Cache bằng cách tích chọn và “Caching On” > Kích chọn Update Status.

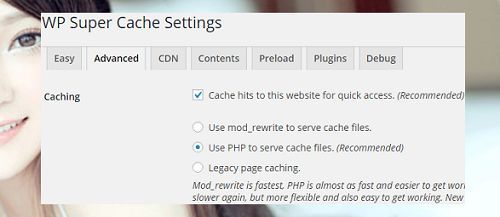
Chức năng Advanced: Thực hiện theo các cài đặt bên dưới.

Đối với “Cache hits to this website for quick access (Recommended)” nó sẽ tự động chọn khi bạn thực hiện việc bật Cache ở thuộc tính Easy (ở phần caching hãy để mặc định).
Lưu ý: Với 3 tùy chọn Mode rewrite, PHP, Legacy chắc chắn sẽ có một tùy chọn hoạt động nếu bạn cấu hình theo bước đầu tiên.
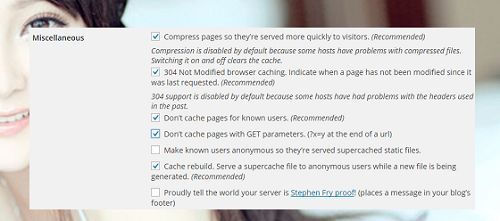
Trong thuộc tính Miscellaneous: Bạn hãy tích chọn những thành phần theo hình bên dưới.

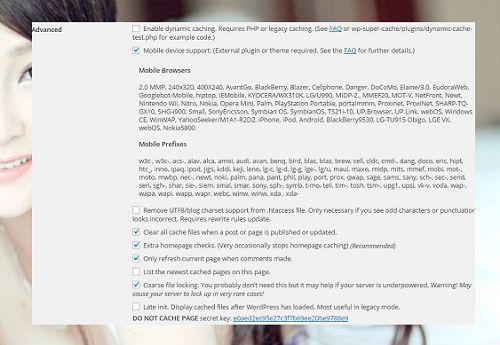
Trong thuộc tính Advanced: Bạn hãy tích chọn những thành phần theo hình bên dưới.

Trong hai thuộc tính này bạn cần lưu ý đến các thông số sau
Don’t cache pages for known users. (Recommended): Không tạo cache với các thành viên đăng nhập (kể cả Admin), mục đích là dễ cho bạn chỉnh sửa giao diện mà không cần tắt cache.
Don’t cache pages with GET parameters. (?x=y at the end of a url): Nên chọn vì nếu không nó sẽ cache luôn trang kết quả tìm kiếm.
Clear all cache files when a post or page is published or updated: Xóa cache khi có post hoặc page được đăng mới hay cập nhật lại.
Only refresh current page when comments made: Xây dựng lại cache trong bài khi có bình luận mới được đăng lên.
Sau đó bạn kích chọn Update Status ở dưới để lưu lại cài đặt.
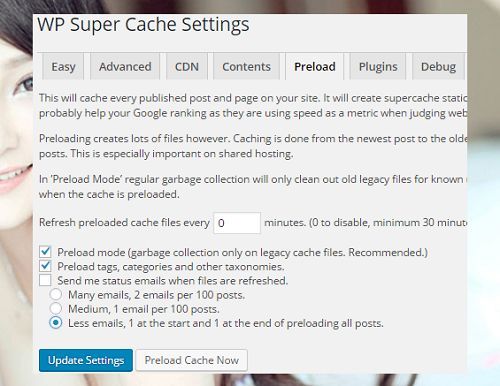
Chức năng Preload: Tính năng Preload cho phép bạn tạo trước cache toàn bộ website (bài viết, page, các file tĩnh), còn thông thường khi có người truy cập vào bài viết nào, thì bài viết đó mới được cache lại, tác dụng của tính năng.
Giảm tải việc sử dụng tài nguyên cho máy chủ.
Áp dụng cho những trang web đã cũ, không còn được cập nhật nữa.
Cải thiện tốc độ website tốt nhất bằng các file tĩnh.

Vì tính năng này tốn khá nhiều tài nguyên nếu bạn có tài nguyên “khiêm tốn” hãy vô hiệu hóa nó.
Các tính năng khác
Chức năng Plugin: Nếu bạn sử dụng plugin nào có trong danh sách thì tick vào mục “Enabled” tương ứng với plugins đó. Còn nếu không sử dụng thì hãy để nguyên như mặc định.
Chức năng DNS: Nếu bạn không sử dụng các dịch vụ CDN (chẳng hạn như MaxCDN, KeyCDN…) cho blog/ website của mình, hãy để các thiết lập trong tab CDN giữ nguyên như mặc định.
Chức năng Debug: Hãy giữ nguyên mặc định nếu bạn muốn loại bỏ tính năng kiểm tra xem cache có hoạt động hay không thì hãy tích bỏ chọn mục “Display comments at the end of every page like this”.
Chức năng Contents: Là nơi các bạn có thể theo dõi, quản lý các trang hoặc bài viết đang được cache.
Kiểm tra Cache
Sau khi thực hiện xong hãy quay trở lại “tab Easy” > Kích chọn Test Cache để kiểm tra xem Cache đã hoạt động đúng hay chưa?

Nếu bạn thấy 3 dòng đều là màu xanh là bạn đã thành công, nếu còn dòng màu đỏ bạn hãy kiểm tra lại các thao tác cấu hình bên trên.

Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!












Nếu xài CF thì có cần bật tính năng CDN không bạn và điền vào các mục như thế nào nhỉ
CF là gì vậy bác? 😛 nói rõ hơn được không bác 😛
Chà, CF là cloudFlare đó bạn, mình không hiểu cơ chế 2 cái có gây xung đột không vì thằng plugin này nó tạo cache trên host xong thằng CF kia cũng tạo cache nữa thì không biết kiểu gì, thằng nào tạo cache thằng nào?
Xem cài đặt cách tạo cache của super cache thì thấy cứ sau một khoảng thời gian theo cài đặt nó lại restart lại, vậy sao không giữ cache đó còn tạo lại làm gì nhỉ?
Mình cài super lên vps chạy chậm hơn cả ko có nên tháo ra lại nhanh hơn, ko rõ vì sao
Nếu bạn đã dùng cloudFlare thì cũng không nhất thiết phải sử dụng tạo cache bởi lẽ cloudFlare nó đã tích hợp sẵn rồi mà bạn 😛
Cái này chỉ cần hosting bình thường cũng dùng được hay bắt buộc phải dùng VPS giống W3 Total Cache mới được bạn nhỉ, và có dùng kết hợp được với cloudflare không?
Đúng rồi bạn hosting cũng được 😀